programmører som mig bliver ofte skræmt af design-men en lille indsats kan give et stort investeringsafkast. Her er en koders tip til at få ethvert sted hurtigt til at se mere professionelt ud.
jeg er programmør. Jeg er ikke designer. Jeg har en grad i datalogi, og jeg har ikke noget imod Comic Sans. (Det ser muntert ud . Flytte.)
men selvom jeg er programmør, vil jeg få mine sider til at se attraktive ud. Dette er dels ud af forfængelighed, dels realisme. Forfængelighed, fordi jeg vil have folk til at tro, at mit arbejde er godt, og realisme, fordi forskningen viser, at folk ikke synes, at et sted er troværdigt, medmindre det også ser attraktivt ud.
i meget lang tid efter at jeg blev programmør, var jeg bange for design. Design syntes at bestå af komplicerede regler, der ikke blev skrevet ned overalt, plus en ulærbar smagssans, kun besat af en sortklædt elite.
men for lidt siden besluttede jeg at gøre mit bedste for at hacke, hvad det krævede for at få mine egne projekter til at se vagt attraktive ud. Og selvom dette ikke kommer tæt på den effekt, en professionel designer kunne opnå, har det været virkelig nyttigt at samle disse ressourcer til at forbedre et steds udseende.
hvis jeg ikke havde fundet ud af nogle grundlæggende designgenveje, er det usandsynligt, at en helgehack af mig ville have endt på side tre i Daily Mail. Og alt for ofte ser jeg fremragende programmeringsprojekter, der ikke når det publikum, de fortjener, simpelthen fordi deres design ikke matcher deres udførelse.
så hvis du er udvikler, er min julegave til dig dette: min egen samling af hacks, der, brugt med rette, kan få dine personlige programmeringsprojekter til at se professionelle ud, hurtigt. Ingen er svære at lære, de fleste er gratis, og de lader dig fokusere på at skrive kode.
en ting at bemærke om disse tips, selvom. De er en personlig, pragmatisk samling. De er forslag, ikke en endelig vejledning. Du får helt sikkert bedre resultater ved at arbejde med en professionel designer og ved at studere design dybere.
hvis du er designer, vil jeg meget gerne høre dine forslag til de bedste værktøjer, jeg har savnet, og jeg vil meget gerne vide, hvordan vi programmører kan gøre tingene bedre.
med det videre til værktøjerne…
brug Bootstrap
hvis du ikke allerede bruger Bootstrap, skal du starte nu. Jeg tror virkelig, at Bootstrap er en af de mest betydningsfulde tekniske resultater i de sidste par år: det demokratiserer hele processen med internetdesign.
i det væsentlige er Bootstrap et et gittersystem med en masse fælles elementer. Så du kan lægge din hjemmeside ud, hvordan du vil, drop i enkle elementer som formularer og tabeller, og få en flot, konsekvent resultat, uden at bruge timer rode med CSS. Du skal bare bruge HTML.
en anden massiv opadrettede er, at det gør det nemt at gøre enhver hjemmeside lydhør, så du ikke behøver at bekymre dig om at skrive medieforespørgsler. Gå, få Bootstrap og tjek eksemplerne. For at holde din hjemmeside let, kan du tilpasse din overførsel til kun at omfatte de elementer, du ønsker.
hvis du har mere tid, så Mark Ottos artikel om hvorfor og hvordan Bootstrap blev oprettet på kvidre er værd at læse.
Pimp Bootstrap
brug af Bootstrap er allerede et betydeligt fremskridt ved ikke at bruge Bootstrap og reducerer massivt kedsomheden i frontend-udvikling. Men du risikerer også at oprette endnu et Bootstrap-sted eller Hack Day Design, som det er kendt.
hvis du virkelig er presset til tiden, kan du købe et tema fra ombryde Bootstrap. Disse er normalt skabt af professionelle designere, og vil give en polsk, som vi ikke kan opnå os selv. Din hjemmeside vil ikke være unik, men det vil se godt ud hurtigt.
heldigvis er det ret nemt at få Bootstrap til ikke at ligne Bootstrap – ved hjælp af skrifttyper, CSS-effekter, baggrundsbilleder, farveskemaer og så videre. Det meste af resten af denne artikel dækker forskellige måder at opnå dette på.
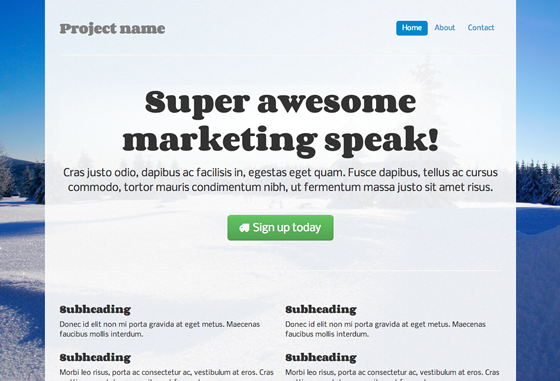
vi skal tilpasse denne Bootstrap eksempelside.
dette har allerede nogle brugerdefinerede CSS i <head>. Vi trækker det hele ud og opretter en ny CSS-fil, custom.css. Så tilføjer vi en henvisning til det i overskriften. Nu er vi klar til at begynde at tilpasse tingene.

skrifttyper
skrifttyper er en af de hurtigste måder at få din side til at se karakteristisk, moderne og mindre Bootstrappy ud, så vi starter der.
først kan vi tilføje nogle søde skrifttyper fra Google-skrifttyper. Den skræmmende bit er at vælge skrifttyper, der ser godt ud sammen. Heldigvis er der masser af forslag rundt om på nettet: vi vil bruge en af Designshacks foreslåede gratis Google Fonts-parringer. Vores skrifttyper er Corben (for overskrifter) og Nobile (for body copy).
så tilføjer vi disse filer til vores <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…og dette til custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}nu ser vores eksempel sådan ud. Det vil ikke vinde nogen designpriser, men det er straks bedre:

jeg anbefaler også Skrifttypetjenesterne Fontdeck eller Typekit – disse har et bredere udvalg af skrifttyper og er investeringen værd, hvis du regelmæssigt har brug for at få sider til at se godt ud. For flere skrifttypekombinationer foreslår Just My Type tiltalende parringer fra Typekit. Endelig kan du eksperimentere med typeparringsideer ved typeforbindelse. For design baggrunden på parring skrifttyper, Typekit indlæg er værd at læse.
teksturer
en øjeblikkelig måde at få et sted til at se klassisk ud er at bruge teksturer. Du kender den grå, stribede, udefinerbart elegante baggrund på 24ways.org det der.
hvis der kun var en fremragende ressource notering attraktive, gratis, klar til brug teksturer… Åh vent, der er Atle Mo subtile mønstre.
vi skal bruge creme støv til en effekt, der kun kan beskrives som subtil. Vi henter filen til en ny /img/ mappe, og tilføjer derefter dette til CSS-filen:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

For nogle designbaggrund på mønstre anbefaler jeg at læse gennem Smashing magasinets retningslinjer for teksturer. (TL; DR version: Brug teksturer til at forbedre skønhed og tydeliggøre informationsarkitekturen på din hjemmeside; men overdriv det ikke eller utilsigtet skjule din tekst.)
endnu mere at gøre, selvom. Fremefter.
ikoner
sidste års 24 måder lærte os at bruge ikon skrifttyper til vores site ikoner.
dette er fantastisk til den tidspressede koder, fordi ikonskrifttyper ikke bare skærer ned på HTTP-anmodninger – de er også meget hurtigere at konfigurere end billedbaserede ikoner.
Bootstrap skibe med en omfattende, gratis til kommerciel brug ikon sæt i form af skrifttype fantastisk. Dens ikoner er sikre for skærmlæsere, og kan endda gøres til at arbejde i IE7, hvis det er nødvendigt (vi vil ikke genere her).
for at begynde at bruge disse ikoner, skal du bare hente Font fantastisk og tilføje /fonts/ mappen til din side og font-awesome.css filen i din /css/ mappe. Tilføj derefter en henvisning til CSS-filen i din overskrift:
<link rel="stylesheet" href="/css/font-awesome.css">endelig tilføjer vi et lastbilikon til hovedhandlingsknappen som følger. Hvorfor en lastbil? Hvorfor ikke?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>vi vil også justere vores CSS-fil for at stoppe ikonet nudging op mod knappen tekst:
.jumbotron .btn i { margin-right: 8px; }og Sådan ser det ud:
![]()
ikke den mest spændende ændring nogensinde, men det liver lidt op på siden. Licensen er CC-BY-3.0, så vi inkluderer også en omtale af Font fantastisk og dens URL i kildekoden.
hvis du gerne vil have noget lidt mere karakteristisk, giver Shifticons dig mulighed for at betale et par cent for individuelle ikoner med den bonus, at du kun skal betjene de ikoner, du faktisk bruger, hvilket er mere effektivt. Dens ikoner er også venlige til skærmlæsere, men fungerer ikke i IE7.
CSS3
den næste ting du kan gøre er at tilføje nogle CSS3 godhed. Det kan virkelig hjælpe de centrale elementer i stedet skiller sig ud.
hvis du er presset til tiden, kan det være nyttigt at tilføje boks-skygge og tekstskygge for at fremhæve overskrifter og standouts:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}vi har dog lidt mere tid, så vi skal gøre noget mere subtilt. Vi tilføjer en radial gradient bag hovedoverskriften ved hjælp af en online gradienteditor.
udgangen er stor, men du kan se den i CSS. Bemærk, at vi også skal tilføje følgende til vores HTML til IE9-support:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->og effekten – jeg ved ikke, hvad en designer ville tænke, men jeg kan godt lide den måde, det gør overskriften pop.

til et crashkursus i nyttige moderne CSS-effekter anbefaler jeg stærkt Codeschools online kursus i funktionel HTM5 og CSS3. Det koster penge ($25 om måneden at abonnere), men det er det værd for den tid, du sparer. Som en bonus får du også adgang til nogle fremragende JavaScript -, Ruby-og GitHub-kurser.
(i øvrigt, hvis du finder dig selv kæmper med grundlæggende float og display attributter i CSS – og der er ingen skam i det, CSS layout er ikke intuitivt – jeg anbefaler CSS Langrendskursus på CodeSchool.)
Tilføj en vri
vi kunne lade det være der, men vi vil tilføje et baggrundsbillede og give siden en vis personlighed.
dette er det område af design, som jeg tror, mange programmører finder mest skræmmende. Hvordan skaber vi grafik og fotografier, som en designer ville bruge? Svaret er og dets konkurrenter – online billedbiblioteker, hvor du kan finde og betale for billeder. De vil ikke være unikke, men til vores formål er det fint.
vi skal bruge et Christmassy billede. For en vri, vi vil bruge Backstretch for at gøre det lydhør.
vi skal betale for billedet og derefter hente det til vores /img/ mappe. Derefter indstiller vi det som vores <body> ‘ s background-image ved at inkludere en JavaScript-fil med blot følgende linje:
$.backstretch("/img/winter.jpg");vi nulstiller også det subtile mønster for at blive baggrunden for vores containerbillede. Det ville se meget bedre gennemsigtigt ud, så vi kan bruge denne teknik i GIMP for at gøre det gennemsigtigt:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}vi fikler også med polstringen på body og .container-narrow lidt, og dette er resultatet:

(bortset fra: Hvis dette var et rigtigt sted, ville jeg gerne købe billeder i flere størrelser og sikre, at Backstretch valgte det mest passende størrelse billede til vores skærm, måske ved hjælp af responsive billeder.)
hvordan finder man de effekter, der gør et sted interessant? Jeg holder et sæt bogmærker til interessante JavaScript-og CSS-effekter, jeg måske vil bruge en dag, fra realistiske skygger til animerende gitter. JavaScript ugentlige nyhedsbrev er en stor kilde til ideer.
farveskemaer
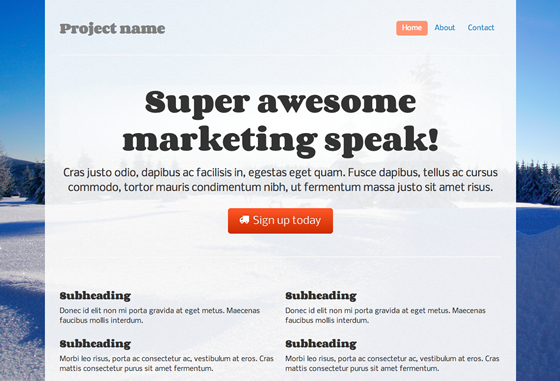
vi er lige ved at komme dertil – selvom vi sandsynligvis er over en halv time nu – men den knap og den menu ser stadig begge forfærdeligt Bootstrappy ud.
rigtige sider, med rigtige designere, har en farvepalet, omhyggeligt valgt til at harmonisere og matche brandprofilen. Til vores formål vil vi bare låne nogle farver fra billedet. Vi bruger Gimps farvevælgerværktøj til at identificere sekskantværdierne for det blå af sneen. Derefter kan vi bruge farveskema Designer til at finde kontrasterende, men komplementære farver.
endelig bruger vi disse farver til vores centrale knap. Der er masser af værktøjer til at hjælpe os med at gøre dette, såsom Bootstrap-knapper. Den nye HTML er ret lang, så jeg vil ikke indsætte det hele her, men du kan finde det i CSS-filen.
vi nulstiller også farven på pillerne i navigationsmenuen, hvilket er lidt lettere:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}jeg er ikke sikker på, om resultatet er dejligt at være ærlig, men i det mindste har vi mistet disse Bootstrap-blå knapper:

en anden måde at gøre det på, hvis du ikke havde et billede til at matche, ville være at låne et attraktivt farveskema. Colourlovers er et fællesskab, hvor folk skaber og deler færdige farvepaletter.
det vigtigste er at finde en palet med en åben licens, så du lovligt kan bruge den. Desværre kan du ikke søge efter paletter efter licenstype, men mange har åbne licenser. Her er en populær palet med en CC-BY-SA-licens, der tillader genbrug med tilskrivning.
som ovenfor kan du bruge sekskantværdierne fra paletten i din brugerdefinerede CSS og dase i de nyligt farverige resultater.
læs videre
med ovenstående teknikker kan du lave et sted, der begynder at se lidt mere professionelt ud, temmelig hurtigt.
hvis du har tid til at investere, er det værd at lære nogle designprincipper, hvis det kun er sådan, at design virker mindre skræmmende og mere som sjovt. Som en del af min designindlæring læste jeg et par indledende designbøger rettet mod kodere. Det bedste jeg fandt var David Kadavys Design til hackere: Reverse-Engineering Beauty, som forklarer de grundlæggende principper bag valg af farver, skrifttyper, skrifttyper og layout.
i introduktionen til sin bog skriver David:
ingen gruppe står for at få mere ud af designfærdigheder end hackere gør… det ene emne, der er meget frustrerende for hackere at forsøge at lære, er design. Hackere ved, at for at konkurrere mod virksomhedernes behemoths med blot et par linjer kode, de har brug for god, Klart design, men de ressourcer, som at lære design er simpelthen svært at finde.
godt sagt. Hvis du har en halv dag til at investere, snarere end en halv time, anbefaler jeg at få fat i Davids bog.