der er en funktion inden for det, du skal kende den brugerdefinerede sideskabelon. Denne funktion betyder, at du opretter skabelonen, hvor du kan kode lidt anderledes end grænsefladens rod på hjemmesiden for at sigte mod at bruge den til en side separat. Så i denne del af serien programmeret tema, vil jeg guide dig gennem denne funktion til at oprette to brugerdefinerede side skabelon.
brugerdefineret sideskabelon betyder, at du kan oprette en skabelon vilkårlig og bruge den til en side som helst.
kontaktformular
vi vil nu app brugerdefineret sideskabelon for at oprette en skabelon med navnet Kontakt mig. Først og fremmest åbner du filskabeloner/kontakt.php ud og erklære følgende:
<?php
/*
Template Name: Contact
*/
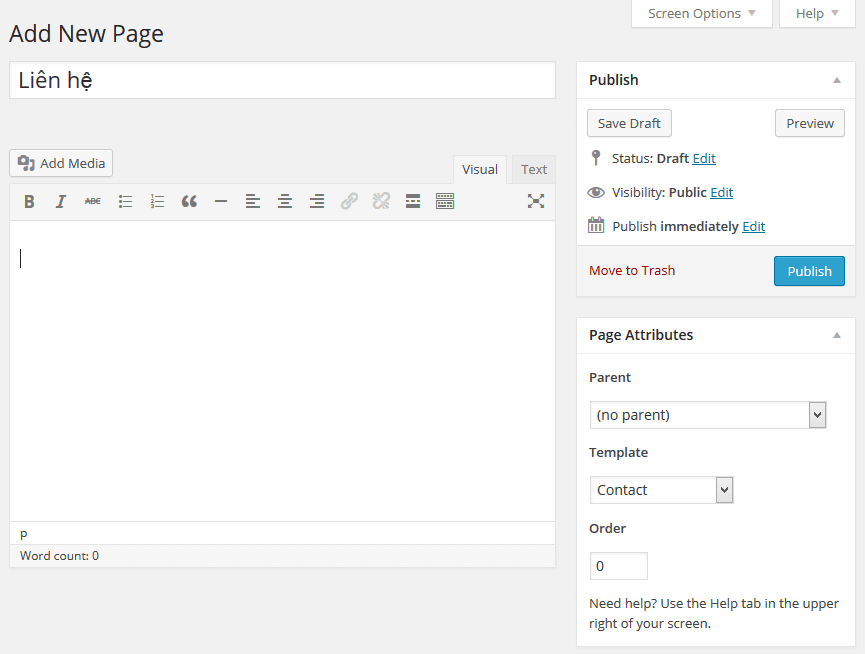
betyder, at vi vil sætte et navn til denne skabelon er kontakt. Nu er du i sider, oprette en side, enhver ny, og derefter sætte skabelonen er kontakt, dvs.skabelonen netop oprettet.

Ok, i denne skabelon har den også en definition, der ligner siden ofte, så kopier indholdssiden.php fjern filkontakten.php, okay, husk slet ikke disse linjer erklærer skabelonnavnet øverst i filen. Således:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
nu Kan du rydde disse passager væk, fordi jeg ikke ønsker, at det også skal vise indholdet på din side.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
i stedet kan du oprette 2 en blok som denne til efter dette deler vi kolonne ud for det er smukt.
<div class= “kontakt-info”>
<H4>kontakter<h4>
<p> skriv adressen her< / p >
<p>090 456 765</p>
</div>
< div class= “kontaktformular”>
<?php echo do_shortcode(“); ?>
</div>
dette er kun et stykke indhold, det er enkelt, du kan også skrive noget om det. I kontaktformularen kan du ændre kortkoden til kontaktformular 7 på grund af funktionen, denne kode er ikke nødvendigvis så god som pluginet, såsom Kontaktformular 7.
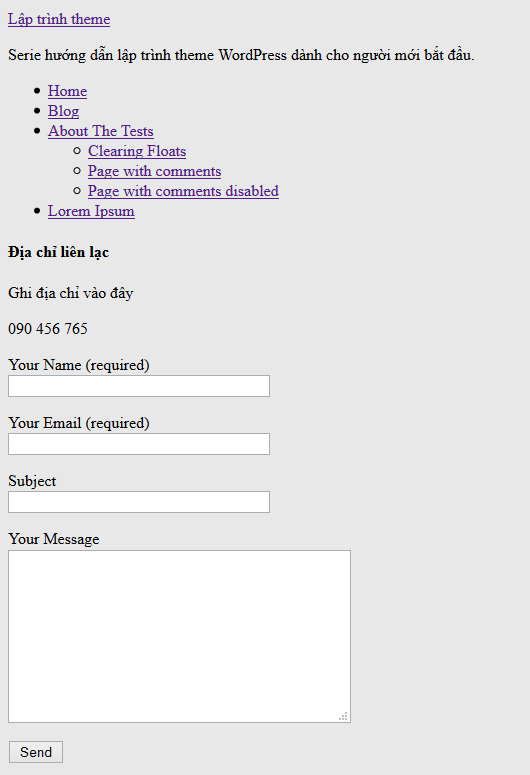
efter installation af plugin på og vise formularen ud nu, Indhold den side, vi lige har oprettet vil se sådan ud:

jeg siger også altid er, hvis du stadig ønsker at kode kontaktformularen er oprigtig, anbefales ikke, fordi, om du kode formularen så, del tema for andre at bruge sikker på, hvad de bruger nu, så jeg bare sat baseret på en populær plugin, der gør det. Du kan stadig oprette tema mulighed for dem at erstatte kortkode der nemt uden at skulle kode, og yderligere funktioner, der kræves for at installere plugin når aktiveret tema, disse vil jeg sige i slutningen af serien.
Opret side alle sider
side hele siden, hvilket betyder, at vi opretter en skabelon til at vise indholdet på en side, men ikke vise sidebjælken, så den viser indhold bredere, fordi der er nogle mennesker, der anmodes om, at jeg gerne vil bruge dette format mere.
grunden til, at vi har brug for at oprette en sideskabelon separat, fordi standardfilsiden.php viser indholdet med sidebjælke.
åbn nu filskabelonerne/fuld bredde.php, kopier derefter hele koden på siden.php Fjern i fuld bredde.php, men du kan huske at skrive kodeerklæring sideskabelon oven på filen NH:
<?php
/*
Template Name: Full Width
*/
?>
nu i filen fuld bredde.php, du kigger efter dette afsnit og sletter:
<section>
<?php get_sidebar(); ?>
</section>
tilføj derefter et klassesymbol (f .eks.fuld bredde) for denne side på <section id= “main-content” > synes godt om dette:
<sektion klasse= “fuld bredde”>
fordi standard efter dette vil vi skrive CSS for # main-indholdet vil vise lidt lille, da det var at bruge et område til sidebjælken, så vi skal tilføje en klasse til, så du kan skrive CSS tilsidesættelse for det strækker sig ud hele siden.
nu hele indholdet fil skabeloner/fuld bredde.php vil se sådan ud:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
sådan.
epilog
så er komplet dette afsnit, vi har to brugerdefinerede side skabelon enkel. Hans formål er for dig at forstå, hvordan driften af denne funktion, så det er også simpelt, men netop på grund af de enkle, som du vil være i stand til at skabe mere ud af egne ideer for at få hans ønske.
og den gode nyhed for dig er, når du er færdig med denne artikel, skal betragtes som temaet blev gjort på rammens, nyheder er, at vi har koden færdig med displayindholdet til det. Fra det næste indlæg vil vi gøre et ekstremt vigtigt skridt ind igen for at beslutte, at temaet vil være smukt eller grimt, det er dekorativt ekstern hjemmeside front-end med CSS.
se næste indlæg i serien
det foregående afsnit: kode til sidebjælke.phpph næste: Tilføj CSS til temaet med vp_register_style