hvis du har brug for at bygge en kickass hjemmeside på
Astra er et sødt tema, der er perfekt til den slags hjemmeside, du ønsker at oprette: blogs, online butikker, CV ‘ er, porteføljer, you name it! Det kommer fra folkene hos Brainstorm Force, en pioner inden for udformning af velafrundede A1-løsninger.
Astra er forholdsvis ny på markedet og tilbyder temaer til byggepladsbyggere af alle slags. Alligevel er deres spil mægtigt stærkt, og deres omdømme stiger stadig.
siden det ramte scenen i 2017, har Astra set over en million hjemmeinstallationer. Globalt er der over 1,5 millioner steder, der bruger Astra-temaet til at holde gearene olieret.
plus, de har modtaget top-3 (eller højere) popularitet priser besting de lokale konkurrenter i en række lande, hvor online-virksomheder har taget flyvning, herunder USA, Kina og Brasilien.
Astra er kendt for at være super letvægt, tilpasses, fuldt udstyret og meget kompatibel med populære netbygger-programmer som Elementor (mere om det senere). Alle disse smashing Astra tema anmeldelser er ikke kun til udstilling – Astra holder deres egne.
men hvad er fordelene ved at bruge Astra? Hvad er de reelle forskelle mellem Astra Pro og den gratis version? Vigtigst, hvordan kan Astra bruges til at integrere i enhver hjemmeside for total optimering og effektivitet?
hvis du har fundet dig selv at overveje disse nøjagtige spørgsmål, forvirring være væk – Vi er kommet for at sætte rekorden lige!
dagens indlæg handler om Astra-temaet, og hvorfor enhver, der er seriøs om at lave en killer hjemmeside, skal bruge det!
tjek vores Sådan bygger du en hjemmeside med Astra og Elementor tutorial vid nedenfor; hvis du er læsetypen, har vi din ryg med vores dybdegående gennemgang og skriftlige tutorial efter det!
indhold
- Astra tema: Topfunktioner du vil elske
- let og hurtigt
- ingen spørgsmål
- mindre end 50 KB
- selvhostede Google-skrifttyper
- masser af tilpasningsmuligheder
- Layouts
- Indstillinger for sidehoved og sidefod
- dedikeret sidebjælke
- responsiv skriftstørrelse
- Google& brugerdefinerede skrifttyper
- farver& Baggrundsmuligheder
- Astra kontroller
- Page builder ready
- Letvægtskode + indhold i fuld bredde
- meget kompatibel
- Astra Starter Sites
- 1. DNK
- 2. LearnDash Academy
- 3. Udendørs eventyr
- gratis plugins bygget kun til Astra
- Astra Bulk Edit
- Astra tilpasningsindstilling
- Import / eksport Tilpasningsindstillinger
- Top-notch support
- nye funktioner til Version 3.7
- hvad får jeg med Astra Pro-temaet?
- flere yderligere Layouts
- fuldt udstyrede designværktøjer
- CSS-Filgenerering til Hastighedsoptimering
- integration
- Astra Pro theme pricing
- Sådan opretter du en hjemmeside ved hjælp af Astra Theme og Elementor
- Trin 1: Få dit domænenavn & Hosting
- Trin 2: Tag en tur over til en hjemmeside som HostGator (vores anbefaling) og tag et kig på deres kontrolpanel eller portal. Klik derefter på”Installer ordtryk”.
- Trin 3: Installer Astra Theme
- Trin 4: Installer Plugins
- Trin 5: Astra Tutorial
- Header Builder
- lav et gratis Logo
- tilføjelse af et Logo til din overskrift
- Footer Builder
- tilføjelse af en brugerdefineret formular
- tilføjelse af et formular-ID
- globale site Tema Indstillinger
- Trin 6: redigering med Elementor
- Elementor oversigt
- redigering af din hjemmeside
- Global Page Builder Settings
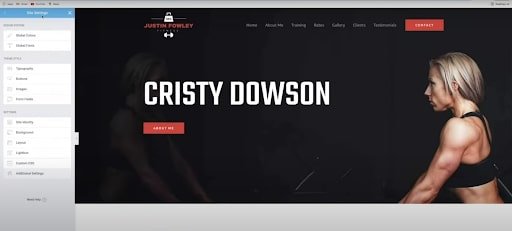
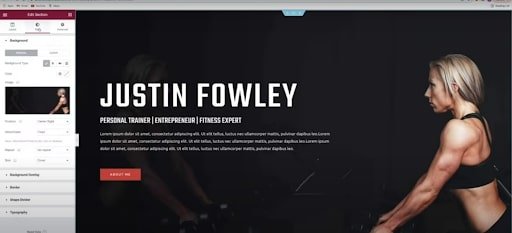
- Rediger din Hero sektion
- redigering af afsnittet om
- redigering af Satsesektionen
- redigering af Galleri sektionen
- Trin 7: Rediger kontaktside
- Trin 8: Mobile Responsiveness
- endelig Site anmeldelse
- trin 9: Astra Pro
- skal du oprette din hjemmeside med Astra?
- fordele
- ulemper
- Astra tema ofte stillede spørgsmål
- er Astra tema gratis?
- Hvordan bruger jeg Astras startskabeloner?
- kan jeg bruge Astra med sidebyggere som Elementor?
- er Astra-temaet forbudt?
Astra tema: Topfunktioner du vil elske

først på listen til Astra-temaanmeldelsen er dens topfunktioner. Astra kommer spækket med støttende funktioner, der gør administration og tilpasning af din hjemmeside en leg. Her har vi listet vores tilgang til de bedste funktioner og giver nogle detaljer om, hvorfor de er fantastiske.
let og hurtigt
let og hurtigt betyder i det væsentlige, at Astra ikke indlæser en masse kode på din side, som i det væsentlige bremser alt ned. Dette er ret åbenlyst en stor fordel, da vi alle hader at vente selv 3 sekunder for sider at indlæse, når så mange N on-shitty hjemmesider giver os hurtig, flydende, øjeblikkelig adgang.
der er en grund til, at alle større virksomheder går den ekstra mil for at sikre fuldstændig optimeret kode til deres sites. Den nederste linje er, en god hjemmeside skal være hurtig og let på fødderne…

og Astra leverer!
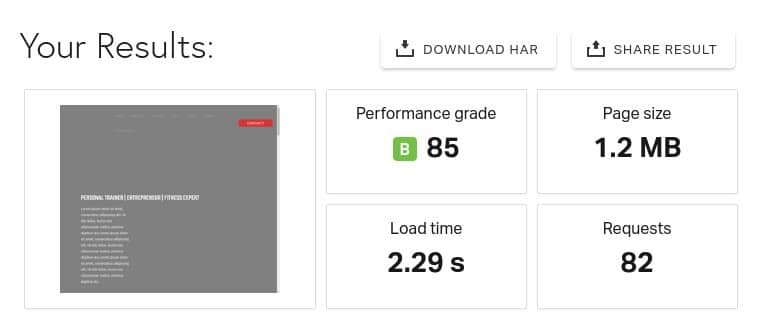
ovenstående er resultaterne af vores hastighedstest med vores Astra tutorial demo site (justinfowleyfitness.com).
husk:
- vi bruger Elementor på denne side, som, så meget som de er solide og relativt lette plugins, stadig tilføjer mere kode / indlæsningstid end almindelig Astra
- der er absolut ingen optimering af ydeevne udført på vores ende (aka ingen caching eller billedoptimering)
det betyder, at 85 ud af 100 scorer fra Pingdoms ene pokker af en stemme til fordel for Astras hurtighed!
her er hvad der gør Astra tema så let:
ingen spørgsmål
dette er et programmeringssprog, der bremser din side ved at foretage ekstra opkald til serveren. Det er en funktion, der ikke er nødvendig det meste af tiden og alt for ofte bare tilføjer vægt til et sted.
mens Astra ‘ s GRATIS plugin bruger absolut ingen spørgsmål, afhænger Astra Pro-temaet af spørgsmål. Når det er sagt, overgår det stadig de fleste af de andre premium-temaer på markedet.
mindre end 50 KB
med andre ord er Astras kode super lille (hvilket er vidunderligt). Typisk vil du for eksempel have billeder på et sted, der ikke vejer mere end 1 MB. 50KB er kun 5% af det! Husk, når det kommer til hjemmeside kode, jo mindre jo bedre.
selvhostede Google-skrifttyper
Google – skrifttyper er populære, da de er gratis og ser godt ud-så chancerne er, at du på et tidspunkt vil bruge en Google-skrifttype på din side.
med Astra-temaet indlæses Google-skrifttyper på din hjemmesides server, så din side ikke behøver at “tale” med Google-servere, før du indlæser skrifttyper (det sparer millisekunder af indlæsningstid i en verden, hvor millisekunder tæller).
selvom Astra ikke kan garantere dig et hurtigt site, tilbyder de alle de værktøjer, der er nødvendige for at få dit site til at køre hurtigt og problemfrit. Vær dog opmærksom på at bruge optimerede billeder på din hjemmeside og minimere brugen af plugins for at holde tingene så smarte som muligt.
masser af tilpasningsmuligheder
fleksible tilpasningsværktøjer giver dig total kontrol over, hvor cool (eller ikke cool) din side skal se ud. Astra skiller sig ud blandt konkurrencen, fordi de tilpasningsmuligheder, de tilbyder brugerne, er forbandede næsten utallige.
lad os bare sige, at udfordringen her er at have for meget kontrol! Når det er sagt, et ton af frihed er præcis, hvad enhver kreativ visionær har brug for for at gøre en killer hjemmeside koncept til virkelighed. Her er en smagsprøve på de fantastiske tilpasningsmuligheder, du får med Astra-temaet:
Layouts
Astra Pro tilbyder layoutfleksibilitet med primær og sekundær containerplacering, samlet afstand og størrelse samt rulleintelligens.
den ubetalte version af Astra giver mulighed for et smukt designet standard container layout med grundlæggende bredde og layout-type parametre.
alle Astra layouts giver dig mulighed for at ændre hele din hjemmeside på en gang eller hver side individuelt. Uanset hvilket layout du vælger i sidste ende, vil du gøre et stærkt valg.
Indstillinger for sidehoved og sidefod
i modsætning til så mange temaer på markedet gør Astra det nemt at tilpasse din sidehoved og sidefod.
med Astra kan du tilføje flere sidefodstænger og vælge, om du vil have, sige, tekst eller en kontrol, eller hvad du vil gå ind.
gennemsigtige overskrifter er også en funktion, som selvfølgelig kan tilpasses yderligere med billeder eller farver. De har også klæbrige overskrifter, der forbliver på plads, mens de ruller ned på siden.
dedikeret sidebjælke
med Astra kan du konfigurere dine sidebjælkeindstillinger til at være de samme steddækkende, men også oprette sidespecifikke sidebjælker, hvis nogle af dine sider skal tilbyde unikt indhold eller funktionalitet.
responsiv skriftstørrelse
disse skrifttyper er intelligente nok til at ændre sig automatisk afhængigt af det sted eller den enhed, som siden vises igennem. Det betyder, at brugere af mobile enheder ikke behøver at beskæftige sig med afskårne ord eller super trange bogstaver.
dette giver dine besøgende en meget lettere tid, når du navigerer på din side… hvilket også betyder færre trætte folk, der forlader din side efter kun få sekunder, hvilket sænker din Google-Placering!
Google& brugerdefinerede skrifttyper
brug en af Googles skrifttyper i tophastighed (det vil sige uden at bremse din side ned) eller Tilpas din egen typografi på den måde, dit hjerte ønsker.
farver& Baggrundsmuligheder
Astra – temaet giver dig mulighed for at vælge en hvilken som helst farve eller baggrundsbillede, du gerne vil-det gælder enten hele hjemmesiden eller hver side separat, som du finder passende.
denne fordel gør det nemt at tilføje anbefalede artikler til bunden af din side. Det er en koblingsfunktion at bruge, siger i bunden af en blog eller informationshub til at omdirigere trafik til mere af dit dejlige indhold!
at gøre dette alene kan være en reel smerte i røvet og kræve ekstra tid brugt (som ingen har) på brugerdefineret kodning.
Astra kontroller
kontroller giver et lille stykke information på en hjemmeside, som en nyhedsartikel eller vejret. De bruges også til at tage noter eller udfylde en formular.
Astra-temaet gør det muligt at placere kontroller i sidebjælken, sidefoden eller backend på en hvilken som helst side. Dette gør tilføjelse af en supportkontaktudfyldningsformular, for eksempel let at tilpasse og offentliggøre
Page builder ready
oven på alle de læskende bits og bobs, vi allerede har nævnt, er der endnu en fiks fordel, der får Astra-temaet til at skille sig ud blandt mængden.
teamet hos Astra ved, hvad der skal til for at få en hjemmeside i gang, og de ved, hvilke andre populære programmer der er til fælles brug og i spil i disse dage – de er hip til dette spil, folkens.
Letvægtskode + indhold i fuld bredde
letvægtskoden betyder, at Astra indlæses hurtigt, så det er nemt at køre den sammen med andre plugins (inklusive sidebyggere som Divi og Elementor) på din side.
med indhold i fuld bredde kan Astra dække hele skærmens bredde, mens du arbejder med sidebyggere, så du kan tilpasse hele din side med dem (vs. kun at kunne ændre hovedindholdskolonnen)… dette er noget, der er praktisk for enhver internetdesigner.
meget kompatibel
Astra tema og Astra Tema pro er kompatible med alle de store side bygherrer på markedet i dag, og det tager deres spil til en hel ‘nutha niveau!
ikke kun er Astra kompatibel med Elementor, Divi, Beaver Builder, brise og Standard Gutenberg editor, men det strømliner også problemfrit med dem!
så du kan tilpasse dine sider fuldstændigt uden grænser eller konflikter.
Astra Starter Sites
fortsætter lige sammen med Astra taske af godbidder, lad os ikke glemme deres snesevis af starter sites. Dette er konverteringsoptimerede hjemmesider oprettet med de bedste sidebyggere, så du får en lynhurtig, mundvandende smuk start på din hjemmeside med blot et par klik.
disse sider er komplette pakker, der allerede er designet med 10 klar-til-brug sider til at starte.
her er 3 Astra starter sites Vi elsker at give dig en ide om, hvordan disse klar-til-brug sites er (men de har over 180 + skabeloner, du kan udforske her):

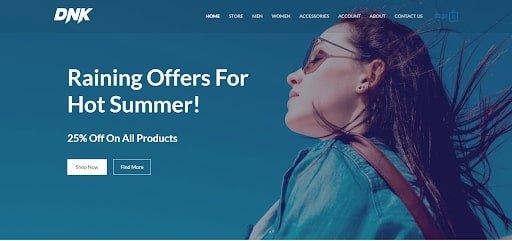
1. DNK
en iøjnefaldende e-handel site, perfekt til at fremme dine online varer og tilbehør.

2. LearnDash Academy
en pre-made hjemmeside for online kurser og premium læringsmateriale, der arbejder med LearnDash plugin – både couth og nacn, alle på en gang.

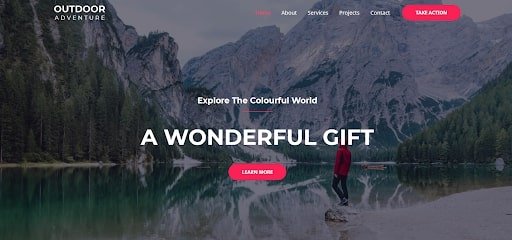
3. Udendørs eventyr
en klar-til-brug site med den perfekte ordning for alle i uberørte udendørs eventyr.
gratis plugins bygget kun til Astra
Astra har nogle gode gratis plugins til at gøre byggepladsen endnu køligere og lettere. Vi har listet 3 af de dårligste dem, der er absolut værd at hente og tilføje til dit arsenal:
Astra Bulk Edit
med Astra Bulk Edit plugin, redigering metadata indstillinger på flere sider eller indlæg er nemt som pie. Plugin giver mulighed for flere redigeringer på en gang. På denne måde har du ikke hovedpine ved at åbne hvert indlæg en efter en for at foretage ændringer.
for eksempel med Astra Bulk Edit plugin kan du aktivere eller deaktivere sidetitlen fra flere sider på en gang med et enkelt klik.
Astra tilpasningsindstilling
dette plugin giver site administratorer mulighed for at nulstille alle tilpasningsindstillinger med et enkelt klik. Brug bare knappen” Nulstil ” i tilpasningen til at gendanne alle Astra-temaindstillingerne til en standardindstilling.
tilpasningsindstillingerne er kun specifikke indstillinger som typografi, layout, knapper, farver osv. – så du kan gøre disse finjusterede justeringer føler stress-fri om at nulstille dit arbejde i værste fald.
Import / eksport Tilpasningsindstillinger
Astra-tilpasningen leveres med en masse indstillinger, inklusive dem, vi nævnte før, samt indstillinger for header/footer layout, sidebjælke, blogdesign og farve.
indstillingen Import / eksport tilpasning giver dig mulighed for at transportere dine indstillinger fra et Astra-sted til et andet med et enkelt klik! Dette sparer dig en masse tid ved at springe over alt det gentagne arbejde for perfekt at omarrangere dine tilpasningsindstillinger for hvert sted.
Top-notch support
sidst men ikke mindst tilbyder Astra gennemprøvet støtte til dem, der støtter dem. Support gives på 3 niveauer-Pre-sale, gratis og pro.
Pre-sale support er rettet til potentielle kunder (det er dig), der har spørgsmål om Astra, før de køber eller forpligter sig. Gratis og pro support er generel support til brugere, med Astra Pro tilbyder mere direkte og øjeblikkelig support.
Astras supportteam er et af de bedste i branchen, og her er hvorfor:
- Video Tutorials – hvis du finder dig selv fast om, hvordan du fortsætter med Astra-temaet, skal du tjekke en af deres mange videotutorials, der løser almindelige dilemmaer, som bygherrer står overfor, når du bruger platformen.
- dybdegående artikler-sammen med nyttige videoer på Astras supportside finder du dybdegående artikler, der trin for trin forklarer, hvordan man finesse den ene eller den anden ting i Astra theme. Indtast bare et nøgleord, og vælg den artikel, der løser dit problem!
- e – mail Support-intet slår et personligt svar fra en person, der fuldt ud kender et program, inde og ude. Udnyt Astras direkte e-mail-support, hvis du har et problem, som masser af forud tilføjede oplysninger ikke kan løse.
- The Astra Community – der er et fællesskab af super hjælpsomme brugere, ivrige efter at besvare spørgsmål og dele deres erfaringer med andre Astra brugere.
nye funktioner til Version 3.7
udover hvad der blev dækket ovenfor, planlægger Astra at lancere nogle helt nye funktioner til sin seneste opdatering, Version 3.7.
en funktion er deres nye Global Palette-funktion, som giver dig mere farvekontrol på tværs af alle parametre. For eksempel med denne funktion, kan du ændre farven på, sige, alle knapperne på tværs af hele hjemmesiden i blot et klik eller to.
når vi taler om knapper, er større knaptilpasningskontrol et af punkterne for denne opdaterede funktionsliste.
en anden funktion giver mulighed for den samme kontrol med dine farveindstillinger som med dine typografiindstillinger. Så hvis du ville, kan du ændre skrifttypen på alle H2-overskrifterne på hele din hjemmeside.
endelig giver den nye indholdsbaggrundsfunktion mulighed for en lidt råhvid baggrundsfarve, så dine rene hvide indlæg eller artikler springer endnu mere ud!
for at tage et kig på alle de nyeste Astra opdateringer, hoved her.
hvad får jeg med Astra Pro-temaet?

for alle seriøse om at designe en knockout hjemmeside med fuld kontrol og maksimal output, anbefaler vi stærkt at gå med Astra Pro Tema over gratis Astra tema. Listen over ekstra funktioner er omfattende (for lang til at skrive ned her).
se på den fulde sammenligning mellem Astra free vs pro, hvis du er nysgerrig efter, hvad der er i vente for Astra pro-brugere.
og bortset fra de andre, disse få punkter gør Astra pro helt umagen værd, når at sammensætte og vedligeholde en hjemmeside – og som flere funktioner bliver tilføjet til Astra repertoire, vil du aldrig gå glip af tilbud!
flere yderligere Layouts
at have flere layouts til større site control er bare en no-brainer. Denne funktion alene gør Astra pro investeringen værd.
det giver mulighed for flere overskrifter, sidefødder, sidebjælker, kontroller, anbefalede artikler og mere, alt sammen med komplet tilpasningskontrol! Derudover kan du organisere hver side, som du finder passende, hvilket giver din side alsidighed og en følelse af følsomhed.
fuldt udstyrede designværktøjer
Husk, da vi nævnte alle disse tilpasningsfordele, som Astra tilbyder? Det var bare en smag. Astras gratis version tilbyder kun nogle designværktøjer som farver, baggrunde, typografi og afstand; Pro præsenterer dig den fulde buffet (en af de få gange er det 100% okay at blive fyldt).
men… der er en BOATLOAD af andre værktøjer til rådighed for Astra pro tema brugere! Plus, de værktøjer, der er tilgængelige for den gratis version er stadig rundt, men nu på steroider!
Astra pro giver brugerne en ultra følelse af frihed, som er et reelt tab for dem, der ikke drage fordel af det.
CSS-Filgenerering til Hastighedsoptimering
CSS-filer kan fjerne kanten af en hjemmeside og bremse den med lige nok til at føle sig slags fast og forældet.
med Astra pro konverteres alle inline CSS-filer til en separat fil, hvor den bliver minificeret (alle de ekstra mellemrum fjernes, hvilket gør den så lille som muligt). I lægmand vilkår, denne proces optimerer hastigheden af en hjemmeside.
først indlæses alt hjemmesidens indhold, derefter indlæses CSS øverst på siden. Denne proces vil gøre en bemærkelsesværdig forskel i udseendet og fornemmelsen af din hjemmeside.
integration
en udvidelse, der giver dig mulighed for at sælge produkter og administrere lager fra din side.
hvis du vil bruge Astras premium-tema til at få tingene i gang.
LearnDash er en LMS (learning management system) platform, der giver dig mulighed for at hente og gemme andet onlineindhold på din hjemmeside.
så hvis du for eksempel har et online kursus, kan du tilbyde særlig adgang til alle dine Kursusoplysninger, som ville være placeret i et specielt område på din hjemmeside.
LearnDash arbejder med LearnDash, og Astra pro har en funktion, der fungerer med LearnDash.
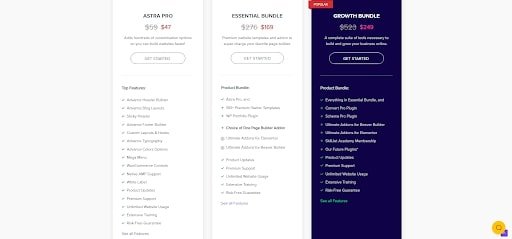
Astra Pro theme pricing

Astra Pro theme tilbyder et par forskellige bundter til kunder, fleksible med hvor meget Adgang du måske eller måske ikke har brug for til at opbygge din perfekte hjemmeside.
standard Astra pro-temaet (findes længst til venstre) giver dig alle de komponenter i Astra pro, som vi har diskuteret.
de to andre pakker inkluderer nogle ekstra pakker fra skaberne af Astra, Brainstorm Force, hvor flere værktøjer til design af nettet end Astra finder deres hjem.
Sådan opretter du en hjemmeside ved hjælp af Astra Theme og Elementor

så hvis du er overbevist om, at tilmelding med Asra Pro er det bedste skridt at gøre for at udvikle en stærk hjemmeside, er det næste skridt at faktisk lære at lave en hjemmeside.
hvis du vil skærpe dine værktøjer yderligere, før du kommer i gang med Astra, så tjek vores tutorial video.
her nedbryder vi trin for trin, hvordan du kan få fat i Astra-temaet og begynde at opbygge din hjemmeside.
vi dykker også dybt ned i, hvad Elementor er, hvordan det passer som en handske med Astra-temaet, og hvorfor du seriøst bør overveje at prøve det, hvis du er ny i programmet.
for nogle head-to-head specs, tjek vores video på Divi vs Elementor.

et domænenavn er bare adressen til din hjemmeside. Det er, hvad folk vil gå ind i søgefeltet for at finde din side – for eksempel noget i retning af, “yourwebsite.com”.
hosting er bare at leje plads på en server et sted, der er forbundet til internettet. På denne måde kan du gemme alle dine medier og filer på din hjemmeside.
Vi anbefaler HostGator at få begge disse – de er hurtige, pålidelige og vil ikke bryde banken!

Trin 2: Tag en tur over til en hjemmeside som HostGator (vores anbefaling) og tag et kig på deres kontrolpanel eller portal. Klik derefter på”Installer ordtryk”.
Kontroller dine indstillinger, og sørg for, at din installation er forbundet til det ønskede domænenavn, hvis du har mere end et domænenavn.
endelig skal du sørge for at hente den nyeste version af

Trin 3: Installer Astra Theme
da Astra er et tema, kan du faktisk installere Astra direkte fra Astra. Gå til” temaer “i sidepanelet, og klik på”Tilføj tema”. Derefter skal du søge efter Astra-temaet i søgefeltet, eller bare installere det, hvis du ser det på din side.
efter installationen skal du bare aktivere temaet, og du er klar til at få travlt!

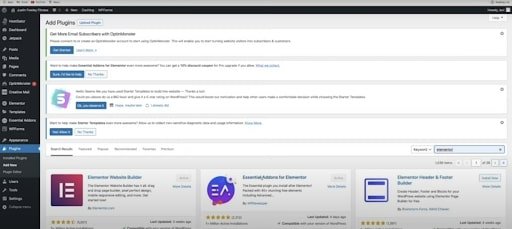
Trin 4: Installer Plugins
Astra tema kommer med en af de største biblioteker af gratis premium hjemmeside skabeloner, som du kan bruge til at fremskynde processen med at opbygge din hjemmeside. Dette plugin fra Astra kaldes”Starter Templates”.
for at få dette gjort skal du gå over til fanen ‘plugins’ på
endelig skal du vælge hvilken slags sidebygger du vil bruge (i vores tilfælde ville det være Elementor). At følge dette trin vil gøre det meget lettere og mere praktisk at opbygge et sted.

Trin 5: Astra Tutorial
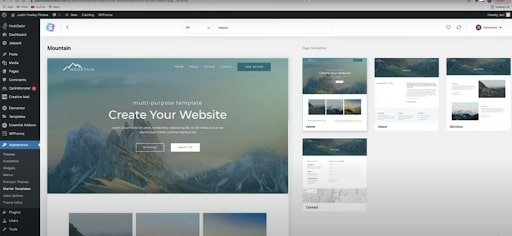
nu, dette er den del af tutorial, hvor vi kommer til at fokusere helt på Astra! Og vi vil bruge den til at tilpasse vores navigationsmenu, importere vores logoer og sideikoner og også opbygge en sidefod.
Astra-temaet har konstant sine udviklere, der arbejder hårdt for at foretage justeringer for at holde deres temaer opdaterede og konkurrencedygtige funktionelle.
et godt eksempel på dette ville være en af deres seneste opdateringer, hvor de omfatter en kraftfuld header og footer builder. Dette er en fantastisk tilføjelse, der giver dig fuld kontrol over tre forskellige niveauer til en header.
du kan tilpasse, hvor du kan tilføje flere kontroller ved hjælp af en brugervenlig træk og slip-grænseflade. Det gælder også for footer builder.
så hvis du vil begynde at opbygge en hjemmeside, hvorfor ikke starte fra toppen ned? Eller endda bottom-up? Fortsæt med at læse, og vi vil lede dig gennem, hvordan du også bruger både header og footer builder.
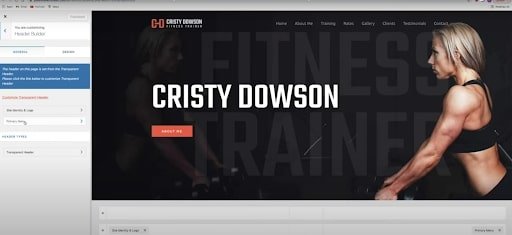
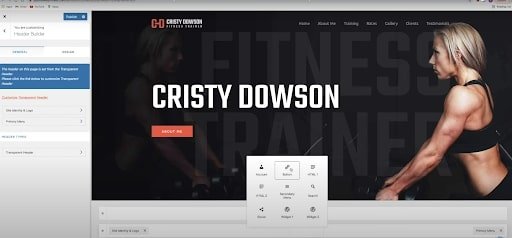
Header Builder
for at komme i gang med at opbygge en header skal du gå over til fanen Udseende på ordtryk og klikke på ‘Tilpas’. Du kan åbne dette i en ny fane for at gøre tingene lettere. Først vil vi fokusere på hovednavigationsmenuen.
når du har klikket på fanen ‘header builder’, skal du klikke på fanen ‘Primær menu’. Herfra kan vi ændre en masse parametre som bredden, elementdelere og det overordnede design, som omfatter ting som farve, kantradius og skrifttyper.

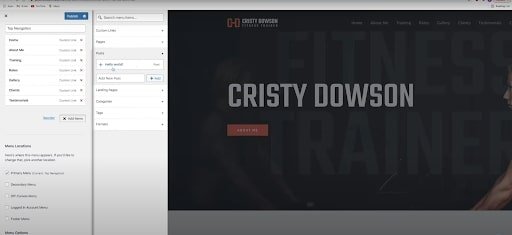
den faktiske menu kan også redigeres, hvis du går tilbage til fanen ‘menuer’. Her kan du ændre eventuelle knapindstillinger i navigationsmenuen.
disse individuelle knapper kaldes ‘brugerdefinerede links’. Disse er simpelthen URL ‘ er, der er indstillet til en hashtag og faktisk titlen.
du kan altid tilføje elementer til din navigationsmenu ved hjælp af knappen ‘Tilføj element’. Dette giver dig mulighed for at tilføje flere brugerdefinerede links, som vi lige har nævnt, eller endda forskellige indlæg/sider, du måtte have. Du kan også fjerne uønskede navigationslinks.

endelig vender vi tilbage til ‘header builder’ for at se, hvad vi ellers kan gøre med vores side. Hver del af header builder er faktisk en kontrol, der kan flyttes rundt.
her kan du tilføje flere komponenter til din overskrift som ekstra kontroller eller knapper. Brug fanen sidebjælke til at tilpasse tekst, farve og overordnede parametre.

og det er om det. Tag dig tid til at blive fortrolig med alle mulighederne med overskriften i Astra-temaet.
lav et gratis Logo
tilføjelse af dit eget logo til overskriften på din hjemmesides destinationsside er ideel til at få det individuelle udseende. Hvis du ikke har dit eget logo endnu, ingen bekymringer – vi har fået dig dækket.
hvis du ikke er interesseret i at lære at lave et gratis logo til din hjemmeside, vil vi ikke gider med detaljerne her – de er allerede klar til dit forbrug i vores bedste gratis Logo Maker/Sådan laver du et Logo indlæg!
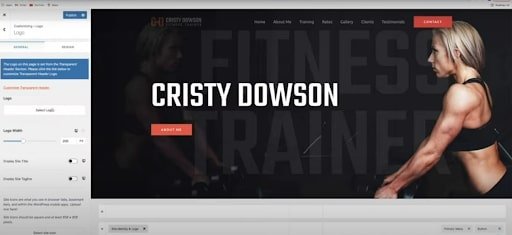
tilføjelse af et Logo til din overskrift

når du har dit logo, kan du nemt tilføje det til Astra-temaet. For at gøre dette skal du klikke på ‘Site Identity & Logo’ i sidebjælken ‘Header Builder’. Vælg derefter at fjerne det aktuelle logo og vælg dit eget i stedet.
så bare indlæse dit logo og du er klar til at gå! Åh, og sørg for at gemme dit arbejde, når du foretager en badass ændring til din hjemmeside!
Footer Builder kan findes i sidebjælken et par faner under Header Builder. Når du åbner det, vil du se, at det ser ud til at være identisk med Header Builder – kontroller divideret med sektion, fundet og identificeret nederst på skærmen.

sidefoden indeholder normalt nogle nyttige kontroller, en copyright-ansvarsfraskrivelse og en HTML (ser undertiden ud som “drevet af
ligesom Header Builder kan enhver komponent i sidefoden klikkes på og ændres.
du kan også vælge at “tilføje medier”, hvis du også vil tilføje dit logo i sidefoden. Når du har uploadet og tilføjet sidefoden, kan du redigere størrelse, bredde og justering på den måde, du ønsker.
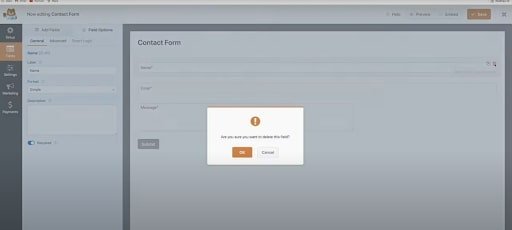
tilføjelse af en brugerdefineret formular
det er lige så nemt at tilføje ekstra formularer, som kontaktformularer eller kundefeedback-formularer til din hjemmeside gennem Astra-temaet.
for at gøre dette skal du starte med at gå til sidebjælken og klikke på ‘VP-formularer’. Gå derefter ned til’ kontaktformular ‘og klik på’Rediger’.
du får vist standardkontaktformularen med et afsnit for et navn, en e-mail og en meddelelse. Alle disse felter kan nemt ændres eller slettes. For eksempel har du sandsynligvis ikke brug for et navn, hvis du opretter en ‘abonner på nyhedsbrev’ – formular.

for at slette et afsnit skal du bare klikke på det, klikke på papirkurven i øverste højre hjørne og slette det.
når du har fået din foundation, skal du gå over til feltindstillingerne for at ændre de generelle og avancerede indstillinger for din formular, f.eks. pladsholdernavnet og den samlede størrelse.
for at justere yderligere, hvordan et felt opfører sig, skal du klikke på fanen ‘Indstillinger’ i sidebjælken længst til venstre. Hvis du for eksempel opretter en abonnementsformular til nyhedsbrev, vil det være kobling for at aktivere e-mail-meddelelser for hver indsendelse.
du kan gøre dette under ‘meddelelser’ i indstillingerne. Bekræftelsesmeddelelsen til dine abonnenter kan ændres under fanen ‘bekræftelse’.
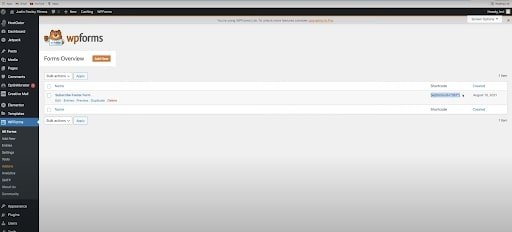
tilføjelse af et formular-ID
det er lidt vanskeligt at få din formular på din side, så vi har opdelt dette trin helt alene.
så når du har oprettet din formular (og forhåbentlig titlen den), bliver den opført som en af dine formularer. Helt til højre for din formulars fortegnelse ser du noget, der hedder “shortcode” med en masse tal, bogstaver og symboler.
før du gør noget andet, skal du kopiere denne kortkode til udklipsholderen.

vend derefter tilbage til fanen Tilpas, offentliggør dit arbejde (glem ikke!), og opdater siden, så den genkender den nye formular, du lige har lavet.
endelig skal du åbne footer builder og klikke på den kontrol, hvor du vil have din formular til at være. Åbn kontrollen ved at klikke på den. Klik på det igen i sidebjælken. Du kan se nogle oplysninger om pop op-vinduet, herunder plads til at placere oplysninger under kontrolens Titel.
gå videre og indsæt kortkode af din nye form i dette rum og voila! Din formular skulle have været indsat med succes på din side!

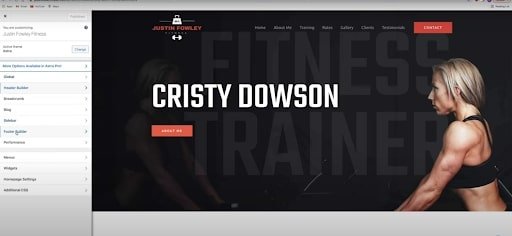
globale site Tema Indstillinger
de globale tema indstillinger omfatter 4 punkter på din hjemmeside: typografi, containere, farver, knapper. Åbn fanen ‘global’ i sidepanelet for at begynde at ændre de globale temaindstillinger.

hvert afsnit er ret ligetil og let at finde ud af. Astra gør et godt stykke arbejde med at mærke alle de bevægelige dele, hvilket gør ændringer så lette som pie.
en ting værd at bemærke er, hvordan du indstiller startsideindstillingerne til din hjemmeside. Så lad os rulle ned til fanen ‘Startside settings’ i sidepanelet og åbne den.
som standard indstilles din startside som en statisk side og indstilles til hjem. Problemet her er, at når du bygger en hjemmeside med flere sider (som du helt sikkert vil), ved du ikke, hvilken side du vil have den til at bruge som hjemmesiden.
måden at fortælle, hvilken side du rent faktisk ønsker, at din startside skal være, Er ved at vælge den rigtige side under fanen Startside. Hvis du har problemer med hjemmesiden, skal du sørge for, at denne fane faktisk er indstillet til ‘hjem’.

med det er du klar til at få bolden til at rulle med alle Astra theme basic Site builder-funktioner under dit bælte (omskrivning?)- men der er mere finessing at gøre!
læs videre for at lære mere om, hvordan du redigerer andre vigtige stykker af din hjemmeside med den mægtige og magtfulde Elementor!
Trin 6: redigering med Elementor
Elementor oversigt
Elementor er en sød sidebygger, vi nævnte tidligere, og det er virkelig kompatibelt med Astra-temaet. Når du er inden for Elementor, vil du se masser af seje kontroller, du kan bruge til at dække dit sted.
Elementor opdeler forskellige dele af dit site i ‘sektioner’, som derefter yderligere opdeles i ‘kolonner’, som derefter opdeles i ‘kontroller’ – så sektioner til kolonner til Kontroller. Hvert stykke udfylder det andet, så du kan udføre præcisionsredigering.
Bliv hos os, når vi fremhæver, hvordan du redigerer forskellige vigtige områder på din hjemmeside ved hjælp af Elementor inden for Astra-temaet. Åh, og husk altid at bruge den grønne ‘Opdater’ – knap i nederste venstre hjørne af Elementor for at gemme alt dit arbejde, mens du går sammen!
redigering af din hjemmeside
hjemmesiden er som lobbyen på et dejligt hotel – i dette tilfælde er hotellet din hjemmeside. Det første indtryk betyder alt og vil have en varig indflydelse på, hvordan din virksomhed opfattes. Med andre ord skal din hjemmeside helt sikkert være kickass for overlegen sidekvalitet.
for at begynde at redigere din startside skal du gå til fanen ‘Sider’ i sidebjælken og åbne ‘alle sider på en ny bro.ser-fane. Find derefter din startside og vælg at redigere med Elementor.
Global Page Builder Settings
du kan nemt ændre de globale indstillinger for ting som knapper og farver i Elementor. For at gøre dette skal du finde hamburgerikonet øverst i sidepanelet, klikke på det og fortsætte til ‘site settings’.

derfra har du mulighed for at ændre dine farver, skrifttyper, typografi, knapper, billeder og meget mere.
Rediger din Hero sektion
hero sektionen er dybest set den allerførste ting folk ser, når de besøger din hjemmeside. Det er det, der vises straks under dit logo og menu.
du kan redigere heltsektionen ved blot at klikke på siden og skrive der eller ved at tilføje tekst i sidebjælken efter at have klikket på sektionen. Sidebjælken åbner også en masse redigeringsmuligheder for ting som farve, margener, tilføjelse/fjernelse af sektioner osv.

et baggrundsbillede er også en del af Hero-sektionen. For at ændre dit billede skal du klikke på billedet og gå til fanen ‘stil’ i sidepanelet. Du skal se billedet placeret der. Bare klik på det og indsæt et andet billede af dit eget for at få arbejdet gjort.
redigering af afsnittet om
redigering af tekst i afsnittet ‘om’ er ret ligetil og afspejler den samme proces, som vi netop nævnte for hero-sektionen.
for at tilføje et billede til dette afsnit skal du højreklikke på den forudindstillede kontrol i sektionen og klikke på ‘Rediger billede’. Hvis der ikke er nogen kontrol, er du velkommen til bare at oprette en først.
Under ‘Indhold’ i sidebjælken kan du indsætte et eget billede. Du kan gøre præcis det samme for at indlæse dine logoer.
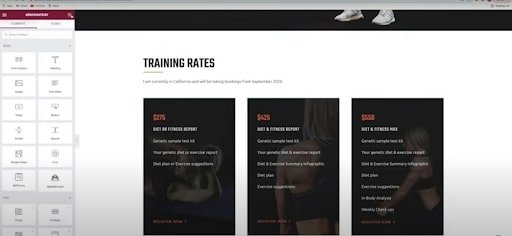
redigering af Satsesektionen
som standard, og måske også efter præference, vil satsesektionen i Elementor have et par billeder med noget tekst overlejret i en kolonne. Disse 3 sektioner med et billede og tekst er faktisk noget kendt som en “indre sektion”.
indvendige sektioner er en god løsning og er klar til brug som en træk-og-slip-kontrol i Elementor. Du finder det i fanen kontroller øverst til højre i sidepanelet.

indre sektioner gør gruppering kolonner inde i andre kolonner en sinch og arbejde pragtfuldt med disse typer af sider.
redigering af Galleri sektionen
i ‘Galleri’ sektionen skal du højreklikke på et billede og vælge Rediger for at starte redigeringsprocessen. I sidebjælken ser du en masse billeder placeret i en slags billedlager. Bare klik på det for at fjerne og tilføje billeder.
en virkelig dope plugin til brug for dit galleri sektion er en kaldet ‘Image Accordion”. Denne kontrol kan findes i” Essential Addons for Elementor ” gratis plugin, som tilføjer 40 seje kontroller til Elementor. Bare Søg efter det i dit plugin.

så det er nogle af de vigtigste sektioner, du skal fokusere på for at gøre din side se. Du kan mere eller mindre følge de samme procedurer, som vi allerede har fremhævet for at foretage ændringer i andre dele af din hjemmeside som ‘klient’ og ‘testimonial’ sektioner.
når det hele er sagt og gjort, skal du opdatere (gemme) dit arbejde og klikke på ‘Forhåndsvisning af ændringer’ for at se, hvordan din side ser ud med alle de nye redigeringer!
Trin 7: Rediger kontaktside
før vi redigerer kontaktsiden, skal vi først oprette en. Dette er det perfekte tidspunkt at gøre god brug af Astras mange starterskabeloner. For at gøre dette skal du gå til ‘udseende’ i sidebjælken og åbne fanen ‘startskabeloner’.

når du har fundet et tema, du kan lide, skal du vælge kun at importere ‘kontaktsiden’, så du ikke ændrer hele din hjemmeside.
du finder denne nye kontaktside under dine sider (sammen med hjemmesiden og andre sider, du måtte have). Bemærk, at siden offentliggøres automatisk for alle at se, men den kan ikke offentliggøres, når du vil.
redigering af ‘kontaktside’ er ret ligetil til at ændre billeder, tekster og kontroller eller sektioner. Normalt vil kontaktsiden have et kort, der viser placeringen af din virksomhed (hvis du har en), som kan være lidt vanskelig, så lad os kort gennemgå det.
Klik på det blå redigeringsikon på kortet for at komme i gang. Fra sidebjælken kan du ændre placeringen af dit kort, forstørrelse og højde. Du kan også ændre filtre til dit kort under fanen stil. Og det handler om det.

Trin 8: Mobile Responsiveness
Okay, så mobile responsiveness er en afgørende faktor for din hjemmeside, da omkring 50% af besøgende på din hjemmeside vil besøge din hjemmeside via deres mobiltelefon – tænk bare på hvor mange gange om dagen Du får adgang til hjemmesider fra din mobiltelefon.
heldigvis gør Elementor det super nemt at kontrollere mobilresponsiviteten på din hjemmeside. Start med at åbne op til hjemmesiden med Elementor. Derefter vil du nederst til venstre på skærmen nær knapperne ‘Opdater’ og ‘forhåndsvisning’ se en ‘responsiv tilstand’ – knap.
mens Elementor er rigtig god til at kollapse og komprimere din hjemmeside til en klar-til-go mobilversion (især hvis du bruger en Astra starter skabelon), kan nogle gange ting blive vildt, når du tilpasser margener og padder.
hvis noget ser funky ud i den mobile version af din hjemmeside, Frygt ikke – vi viser dig, hvordan du løser det lige op på ingen tid.
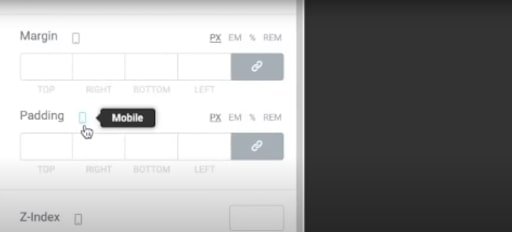
den første ting at tackle er polstring og margener på dine tekster og fotos. Så klik på den ene eller den anden, mens du er i mobil responsiv tilstand, gå til de avancerede indstillinger, og nulstil begge parametre.
forresten vil næsten ingen af de redigeringer, du foretager, mens du er i mobiltilstand, påvirke din skrivebordsvisning til din hjemmeside. Du kan tjekke ved at se et lille telefonikon nær hver parameter, hvilket betyder, at de ændringer, der foretages, kun er til mobilvisningen.

hvis polstring og margener ikke løser problemet, er den sidste ting at kontrollere tekststørrelsen. Spil med tekststørrelsen, indtil den ser godt ud på siden. Også hvis noget er flyttet uden for midten, skal du bare flytte det tilbage.
endelig Site anmeldelse
når det hele er sagt og gjort, tage et øjeblik at gøre en sidste gennemgang af hele din nyligt feng shuied hjemmeside for eventuelle fejl eller abnormiteter!
trin 9: Astra Pro
for dem af jer, der er interesseret i at tjekke pro-versionen af Astra, er dette et ekstra trin, hvor vi skal gå ind på alle de ekstra funktioner, som pro-versionen giver.
Astro Pro er et utroligt kraftfuldt værktøj, som du kan tilføje til dit arsenal – det har alt, hvad den gratis version har og meget mere.
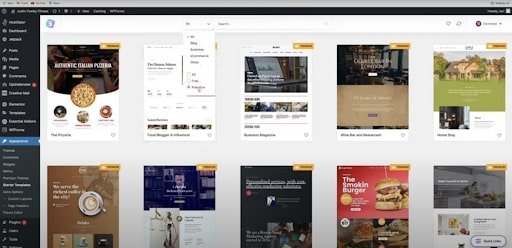
en af vores foretrukne dele af Astropro er, at du nu har adgang til alle premium skabeloner i starter templates plugin. For at gøre dette skal du bare klikke på fanen ‘Alle’ og gå lige ned til knappen ‘premium’ og tjekke alle de forskellige skabeloner.

hver eneste af disse har flere sider end dem i den gratis version, såvel som det faktum, at de bare ser langt bedre ud.
med Astro pro kan du justere alle farverne på dine overskrifter, sidefødder, blogindlæg, blogarkiver og e-handel. Og ligesom med farverne, kan du ændre typografien af alt på din hjemmeside.
Astra pro har også premium blog pro, som lader dig ændre absolut alt om dine blogindlæg. Du kan beslutte, om du vil vise datoen for sidste gang indlægget blev redigeret. Du kan ændre skrifttyper, Titel, farver, margener og polstring.
du har nu også fuld tilpasningskontrol over din header builder og footer builder, som vi nævnte tidligere i dette indlæg.
en tilføjelse, vi ikke nævnte, er muligheden for at tilføje en mega-menu til din header-menu, der viser meget flere menupunkter. Derudover kan du kategorisere elementerne i forskellige kolonner. Du kan endda vise en skabelon, som du oprettede i Elementor som en af navigationsmenuindstillingerne
Astra Pro-temaet giver dig en bådbelastning af muligheder for redigering af din butik, der er indbygget i din hjemmeside. Du kan gå til produktkataloget og ændre layoutet på hjemmesiden, så produkterne lægges vandret i stedet for lodret.
du kan ændre rækkefølgen af titel, kategori, vurderinger, polstring, pagination, farve og skrifttyper – damn det er meget!
endelig får du adgang til premium support, hvor du kan indsende forskellige billetter og få hjælp til din hjemmeside. Du har også adgang til alle deres undervisningsdokumenter og tutorials. De har fået info om, hvordan man bruger hver eneste del af deres program.
skal du oprette din hjemmeside med Astra?
den nederste linje er, ja! Astra er et forbandet kraftfuldt værktøj og er udstyret med alt hvad du muligvis har brug for for at skabe et smukt sted på ingen tid.
fordele
- let og hurtigt
- har en gratis version, hvis du ikke vil betale for alle frynsegoder
- stort udvalg af Astra starter sites og plugins
- holder intet tilbage, når det kommer til tilpasning og kreativ kontrol
- Killer support team
- integreres problemfrit med plugins og sidebyggere i verdensklasse
ulemper
- sammenlignet med nogle alternativer som oceanvp og GeneratePress kan prisen for Astra pro være lidt dyr
Astra tema ofte stillede spørgsmål
er Astra tema gratis?
ja, der er også en gratis version og en pro-version.
Hvordan bruger jeg Astras startskabeloner?
Astra startskabeloner kan hentes gratis, når du har hentet og installeret Astra-temaet.
kan jeg bruge Astra med sidebyggere som Elementor?
absolut! Tjek vores tutorial video, der beskriver, hvordan du bruger Astra i tråd med Elementor!
er Astra-temaet forbudt?
Astra-temaet blev suspenderet i 5 uger tilbage i 2020, men det er ikke tilfældet længere.
efter nogle turbulente farvande genvandt temaet til sidst sin position blandt de mest populære temaer inden for repository i løbet af få uger.
Astras administrerende direktør, Sujay Pavar, udgav et officielt undskyldningsbrev til alle brugere af Astra-samfundet for dette dilemma.