od Rokaiya Yeasmin Munni 13. června 2018
obrázky jsou pro váš web zásadní. Poskytují uživatelům vizuální podněty a posilují vaši identitu značky — a fotografie produktů jsou nedílnou součástí zážitku online nakupujícího.
- Získejte zdarma ecommerce & tipy pro fotografování produktů
- obsah
- jak snížit velikost obrázku ve Photoshopu
- bezplatné webové nástroje pro úpravu obrázků a zmenšení velikosti souboru
- Webové nástroje pro kompresi obrázků a zmenšení velikosti souboru
- další nástroje pro kompresi obrázků a zmenšení velikosti souboru
- pluginy, které snižují velikost obrazu v rámci vašeho CMS
- WordPress
- Shopify
- Magento
- outsourcing obrazu potřebuje změnu velikosti
- Sečteno a podtrženo
- štítky:
Získejte zdarma ecommerce & tipy pro fotografování produktů
navíc, když jsou vaše obrázky optimalizovány pro SEO, mohou řídit spoustu nového provozu (a zvýšit prodej!) Zejména pokud máte internetový obchod nebo portfolio fotografií, obrázky jsou určujícím důvodem, proč uživatelé navštěvují vaše stránky, že? Špatné obrázky prostě nejsou možností.
obsah
- jak zmenšit velikost obrázku ve Photoshopu
- bezplatné webové nástroje pro úpravu obrázků a zmenšení velikosti souboru
- Webové nástroje pro kompresi obrázků a zmenšení velikosti souboru
- další nástroje pro kompresi obrázků a zmenšení velikosti souboru
- pluginy, které zmenšují velikost obrázku v rámci vašeho CMS
- Outsourcujte potřeby změny velikosti obrázku
- Sečteno a podtrženo
pokud však na svůj web nahráváte obrázky, které jsou příliš velké, mohly by zpomalit dobu načítání stránky a naopak přispět k vyšší míře okamžitého opuštění a ztrátě prodeje. Pokud jste někdy zmenšili velikost obrázku, pravděpodobně jste si vědomi rizika poškození kvality obrazu.
ale existují způsoby, jak snížit velikost obrazu a zachovat kvalitu. Zde je návod:
jak snížit velikost obrázku ve Photoshopu
pro tento tutoriál jsme použili Adobe Photoshop CC 2017. Přesné kroky se mohou u jiných verzí Photoshopu lišit.
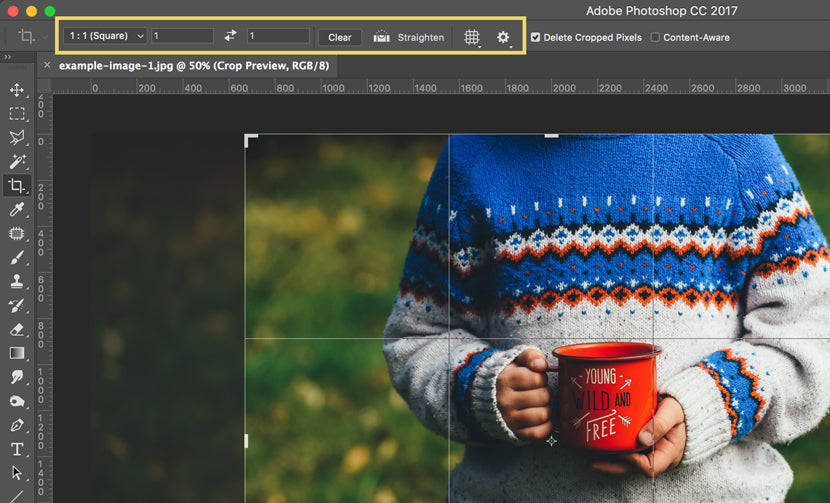
nejprve určete ideální poměr stran obrazu a pokud je třeba obrázek oříznout — bude to diktováno tím, jaký typ fotografie je a kde bude použit na vašem webu (hlavní obrázek produktu, miniatura produktu, banner domovské stránky atd.)
pokud oříznete obrázek pro miniaturu, můžete po výběru nástroje oříznout snadno vybrat poměr stran 1:1 v levém horním rohu.

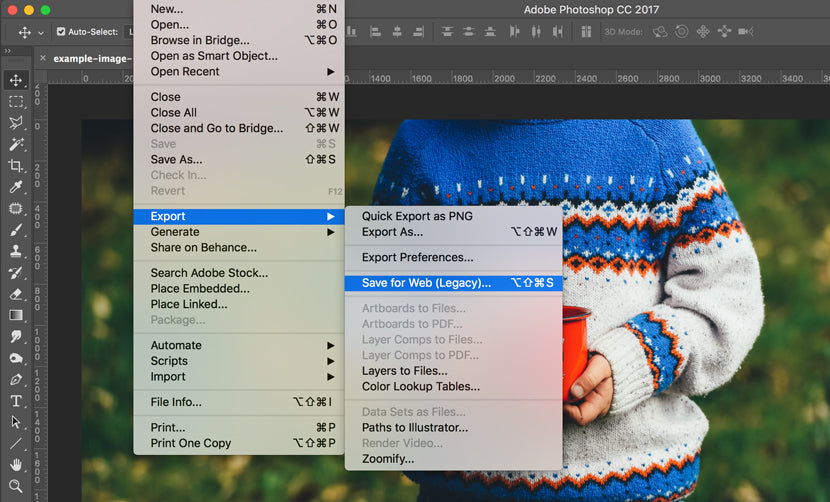
dále je čas změnit velikost obrázku a kvalitu komprese, což můžete udělat s Photoshopem Uložit pro webový nástroj.
soubor > Export > Uložit pro Web (Legacy)

a tady přichází choulostivá část-ve skutečnosti mění velikost obrázku a komprimuje ji.
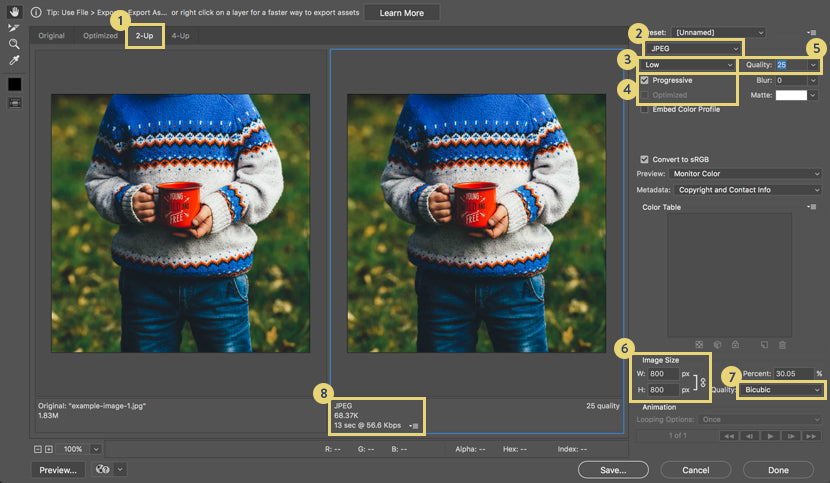
v okně Uložit pro Web je třeba věnovat pozornost několika funkcím.

- 2-UP (a 4-UP): to poskytuje vedle sebe srovnání původního obrázku s komprimovaným souborem. 4-UP automaticky generuje možnosti s nižší kompresí pro další srovnání.
- Formát souboru: A .formát jpeg umožní největší kompresi.
- kvalita komprese: Vyberte si z předvoleb nízké, střední, vysoké, velmi vysoké a maximální, v závislosti na potřebách komprese a velikosti souboru.
- progresivní vs. optimalizované: Progresivní je nejlepší volbou, ale není vždy kompatibilní se všemi prohlížeči. Progressive umožňuje načtení obrazu ve více průchodech se zvyšujícím se rozlišením a kvalitou. Optimalizované také umožňuje další kompresi, ale soubory nejsou tak kompatibilní. Můžete si vybrat jeden nebo žádný.
- posuvník kvality: postupně měřítko kvality pro zvýšení komprese při zachování kvality obrazu.
- velikost obrázku: Nastavte rozměry obrázku. Pokud znáte přesné rozměry, které potřebujete, můžete je zadat zde. Nebo pokud chcete zmenšit velikost o procento, můžete použít také procentuální měřítko. Vždy udržujte proporce omezené tím, že se ujistíte, že je vybrána ikona/přepínač zámku. Tím je zajištěno, že váš obrázek nebude zkreslený při změně velikosti obrázku.
- výběr převzorkování: takto Photoshop „obnovuje“ části dat obrázku, které se během komprese mění. Kdykoli zvětšíte nebo zmenšíte velikost obrázku, ovlivníte původní poměr, který měl obrázek ve vztahu k pixelům na palec a rozměrům. Bicubic vytváří hladší přechody, ale neumožňuje největší kompresi. Prozkoumejte další možnosti, jako je nejbližší soused (nejzákladnější a nejhorší zachování detailů), bilineární (obvykle lepší pro převzorkování), Bicubic hladší (určený pro převzorkování) nebo Bicubic ostřejší (lepší pro převzorkování/zachovává detail).
- Velikost souboru obrázku a rychlost stahování: zobrazuje formát souboru, aktuální Velikost souboru optimalizovaného obrazu a aktuální rychlost stahování obrazu na základě různých rychlostí internetu.
zde není žádná univerzální volba. Při zmenšení obrázku ve Photoshopu každý obrázek obvykle vyžaduje individuální vyladění, aby našel nejlepší kvalitu obrazu s nejlepší kompresí.
bezplatné webové nástroje pro úpravu obrázků a zmenšení velikosti souboru
Pixlr: s Pixlr můžete měnit velikost a také upravovat fotografie podle potřeby. Stránka pro úpravu obrázků má také bezplatný nástroj pro úpravu vektorů, stejně jako bezplatná písma a grafiku, kterou můžete použít.
Canva: Canva je zdarma photo editor umožňuje oříznout a změnit velikost obrázků na svých stránkách. Mezi další bezplatné nástroje pro úpravy patří převrácení a otáčení obrázků, úprava barvy a přidání filtrů.
Webové nástroje pro kompresi obrázků a zmenšení velikosti souboru
TinyJPG / TinyPNG: tento web umožňuje zmenšit velikost souboru vašich obrázků. Neexistují žádné editační funkce; místo toho se TinyJPG / TinyPNG zaměřuje na kompresi souborů, aby se nakonec zmenšila velikost souboru a odstranila nepotřebná data z obrázku. To také zachovává kvalitu a nejlépe se používá jako doplňkový nástroj k jiným technikám úprav používaných ke zmenšení velikosti souboru. TinyJPG / TinyPNG jsou zdarma k použití.
Bulk Web Resizer: zmenšete velikost souboru pro obrázky ve velkém, tento web Vám umožňuje nahrát dávku obrázků a poté změnit velikost podle požadovaných rozměrů. Můžete také upravit kvalitu obrazu podle svých potřeb (zvolte 100, pokud chcete zachovat původní kvalitu), stejně jako zaostřit obrázky.
ImageOptim: ImageOptim lze použít ve webovém prohlížeči nebo prostřednictvím aplikace Mac. Chcete-li zmenšit soubory, ImageOptim se zbaví metadat EXIF, jako je poloha GPS a sériové číslo fotoaparátu — můžete se však rozhodnout ponechat zadaná metadata neporušená(což je nezbytné pro optimalizaci fotografií produktů pro SEO).
k dispozici je také ztrátová možnost Minifikace, která ImageOptim říká, že bude mít za následek nejmenší možnou velikost souboru při zachování kvality obrazu. ImageOptim má cenové plány, počínaje $9 / měsíc pro 1000 optimalizace obrazu.
další nástroje pro kompresi obrázků a zmenšení velikosti souboru
pngquant: tento nástroj bude komprimovat .png soubory pro zmenšení velikosti souboru. „Konverze výrazně snižuje velikost souborů (často až 70%) a zachovává plnou průhlednost alfa. Generované obrázky jsou kompatibilní se všemi webovými prohlížeči a operačními systémy, “ uvádí web.
Kraken: Kraken má webovou aplikaci a vývojářské API, které zvládne hromadnou optimalizaci obrazu a změnu velikosti. Jednoduché webové rozhraní je zdarma a můžete přetáhnout fotografie nebo nahrát zadáním adresy URL obrázku. Existují také různé možnosti cen v závislosti na tom, kolik obrázků pracujete a jak často je třeba snížit jejich velikost. Ceny jsou založeny na celkovém počtu GB.
pluginy, které snižují velikost obrazu v rámci vašeho CMS
na trhu jsou tuny pluginů, které usnadňují a automatizují proces změny velikosti obrazu, a to vše z vašeho CMS. Zde je jen několik:
WordPress
- WP Smush pro
- ewww Image Optimizer
- ShortPixel
Shopify
- Image Optimizer-komprese a optimalizace obrazu
- Crush.pics – image komprese a optimalizace
- ImageRecycle komprese obrazu
- SEO Photo Optimizer
- Minifier – Image a webové stránky optimalizace
Magento
- Image Magick
navíc, pokud máte velmi velké množství obrázků, které potřebujete komprimované nebo změněné velikosti, možná budete chtít zvažte možnosti outsourcingu. Mnoho služeb pro úpravu obrázků bude také schopno provádět další editační úkoly, jako je odstranění pozadí nebo vržený stín.
Sečteno a podtrženo
pokud jde o to, nalezení nejlepšího řešení pro zmenšení velikosti souboru obrázků při zachování kvality závisí na vašich konkrétních potřebách. Jednorázové obrázky lze snadno zpracovat sami pomocí bezplatných webových nástrojů, aplikací a pluginů. Pokud však na svůj web hromadně nahráváte obrázky — robustnější — a někdy placené-řešení může mít pro vaši firmu nejlepší smysl, zejména pokud potřebujete více než jen změnu velikosti a kompresi.
štítky:
- jak,
- úpravy obrázků,
- Photoshop,
- tipy

Rokaiya Yeasmin Munni
jako manažer digitálního marketingu v Clipping Path India chce Rokaiya pomoci maloobchodníkům a fotografům používat marketingové strategie a taktiky, které povýší jejich podnikání. Má 19leté zkušenosti v oblasti grafického designu, správy obsahu, PPC a digitálního marketingu.