ve WordPressu je v tom funkce, měli byste vědět, že vlastní šablona stránky. Tato funkce znamená, že vytvoříte šablonu, ve které můžete kódovat trochu jinak než kořen rozhraní webu, abyste ji mohli použít pro samostatnou stránku. Takže v této části serie naprogramované WordPress téma, budu vás provede touto funkcí vytvořit dvě vlastní stránky šablony.
vlastní šablona stránky znamená, že můžete vytvořit libovolnou šablonu a použít ji pro libovolnou stránku.
kontaktní formulář
nyní použijeme vlastní šablonu stránky a vytvoříme šablonu s názvem kontaktujte mě. Nejprve otevřete šablony souborů / kontakt.php ven a deklarovat následující:
<?php
/*
Template Name: Contact
*/
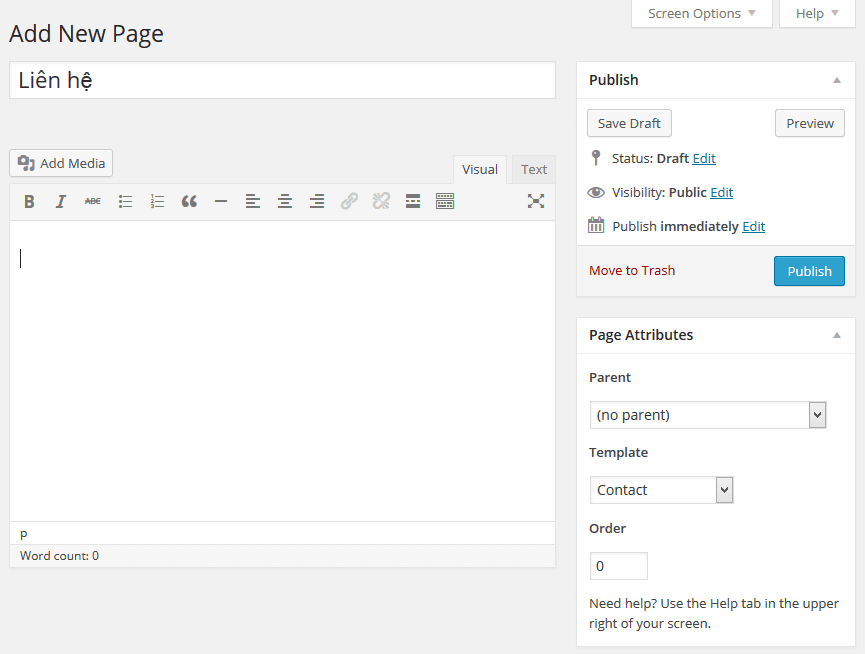
znamená, že uvedeme název této šablony je kontakt. Nyní jste na stránkách, vytvořit stránku, jakýkoli nový, a pak dal šablonu je kontakt, tj. šablona právě vytvořil.

Ok, v této šabloně, má také definici něco jako stránka často, tak prosím zkopírujte stránku obsahu.php Odebrat kontakt souboru.php, dobře, pamatujte neodstraňujte tyto řádky deklarovat Název šablony v horní části souboru. Líbit:
<?php
/*
Template Name: Contact
*/
?><?php get_header(); ?>
<div>
<section>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section>
<section>
<?php get_sidebar(); ?>
</section></div>
<?php get_footer(); ?>
nyní můžete vymazat tyto pasáže, protože nechci, aby zobrazoval obsah vaší stránky také.
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
místo toho můžete vytvořit blok 2, jako je tento, až poté rozdělíme sloupec, protože je to krásné.
<div class= „Kontakt-info“>
<H4>kontakty<H4>
<p>zde napište adresu< / p>
< P>090 456 765</p>
</div>
<div class= „kontaktní formulář“>
<?php echo do_shortcode(„); ?>
</div>
to je jen jeden kus obsahu Je to jednoduché, můžete napsat něco na to také. V kontaktním formuláři můžete změnit zkrácený kontaktní formulář 7 kvůli funkci, tento kód nemusí být nutně tak dobrý jako plugin, jako je kontaktní formulář 7.
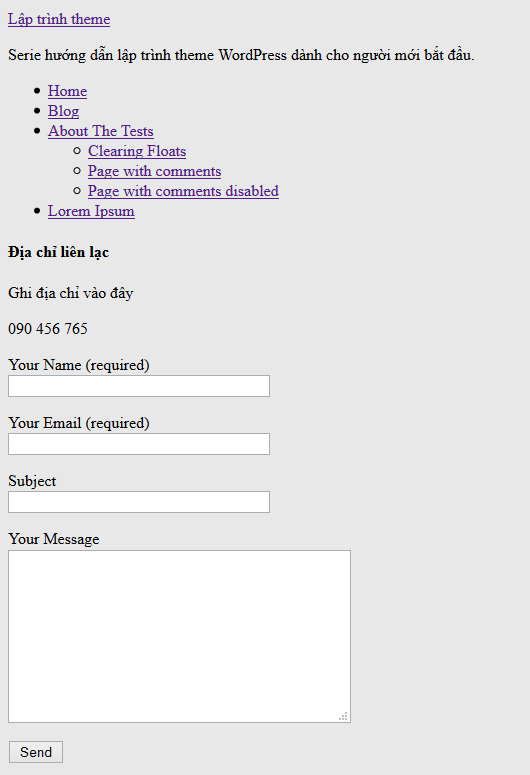
po instalaci pluginu a zobrazení formuláře nyní bude obsah stránky, kterou jsme právě vytvořili, vypadat takto:

také říkám, že vždy je, pokud stále chcete kódovat kontaktní formulář je upřímný, nedoporučuje se, protože, ať už kódujete formulář tak, sdílejte téma pro ostatní, aby si byli jisti, co nyní používají, takže jsem jen nastavil na základě populárního pluginu, který to dělá. Stále můžete vytvořit možnost Téma pro ně nahradit zkrácený tam snadno, aniž by museli kódovat, a další funkce potřebné k instalaci plugin při aktivaci téma, které, ty bych řekl, že na konci série.
vytvořit stránku Všechny stránky
stránka celá stránka, což znamená, že vytvoříme šablonu pro zobrazení obsahu stránky, ale nezobrazíme postranní panel tak, aby zobrazoval obsah širší, protože někteří lidé požadovali, že tento formát rád používám více.
důvod, proč musíme vytvořit šablonu stránky samostatně, protože výchozí stránka souboru.php zobrazí obsah s postranním panelem.
nyní otevřete šablony souborů/celou šířku.php, pak zkopírujte celý kód na stránce.php odstranit v plné šířce.php, ale pamatujete si psaní šablony deklarace kódu stránky na soubor nhé:
<?php
/*
Template Name: Full Width
*/
?>
nyní v souboru plné šířky.php, hledáte tuto sekci a odstraníte:
<section>
<?php get_sidebar(); ?>
</section>
poté přidejte symbol třídy (např.full-width) pro tuto stránku na <ID sekce=“main-content“> takto:
<section class= „full-width“>
vzhledem k tomu, výchozí po tomto budeme psát CSS pro #main-obsah bude zobrazovat mírně malý, jak to bylo strávit prostor pro postranní panel, takže musíme přidat třídu, takže můžete psát CSS přepsat pro to se táhne celou stránku.
nyní celý obsah šablony souborů / full-width.php bude vypadat takto:
<?php
/*
Template Name: Full Width
*/
?>
<?php get_header(); ?><div>
<section class="full-width">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php get_template_part( 'author-bio' ); ?>
<?php comments_template(); ?>
<?php endwhile; ?>
<?php else : ?>
<?php get_template_part( 'content', 'none' ); ?>
<?php endif; ?>
</section></div>
<?php get_footer(); ?>
to je ono.
epilog
takže je kompletní tato část, máme dvě vlastní šablony stránky jednoduché. Jeho účelem je, abyste pochopili, jak funguje tato funkce, takže je to také jednoduché, ale právě kvůli jednoduchým, které budete moci vytvořit více z vlastních myšlenek, abyste získali jeho přání.
a dobrou zprávou pro vás je, že po dokončení tohoto článku se bude považovat za téma, které bylo provedeno v rámečku, novinkou je, že jsme kód dokončili obsah zobrazení. Počínaje dalším příspěvkem uděláme nesmírně důležitý krok znovu, abychom se rozhodli, že téma bude krásné nebo ošklivé, je to dekorativní externí front-end webových stránek s CSS.
Viz další příspěvek v sérii
předchozí část: kód pro postranní panel.phpph nextn další: Přidat CSS do motivu s wp_register_style