programátoři jako já jsou často zastrašováni designem-ale trochu úsilí může poskytnout obrovskou návratnost investic. Zde jsou tipy kodéru pro to, aby jakýkoli web rychle vypadal profesionálněji.
jsem programátor. Nejsem designér. Mám titul z informatiky, a nevadí mi Comic Sans. (Vypadá to vesele. Dít.)
ale i když jsem programátor, chci, aby moje stránky vypadaly atraktivně. To je částečně z marnosti a částečně realismu. Marnost, protože chci, aby si lidé mysleli, že moje práce je dobrá, a realismus, protože výzkum ukazuje, že lidé si nebudou myslet, že web je důvěryhodný, pokud také nevypadá atraktivně.
po velmi dlouhou dobu poté, co jsem se stal programátorem, jsem se bál designu. Zdálo se, že Design se skládá ze složitých pravidel, která nebyla nikde zapsána, plus nepoučitelný smysl pro chuť, který má pouze černě oděná elita.
ale před chvílí jsem se rozhodl udělat vše pro to, abych Hackl, co je potřeba, aby mé vlastní projekty vypadaly nejasně atraktivní. A i když se to nepřibližuje účinku, kterého by profesionální designér mohl dosáhnout, shromažďování těchto zdrojů pro zlepšení vzhledu a pocitu webu bylo opravdu užitečné.
kdybych nepřišel na některé základní zkratky designu, je nepravděpodobné, že by můj víkendový hack skončil na stránce tři Daily Mail. A příliš často nyní vidím vynikající programovací projekty, které nedosahují publika, které si zaslouží, jednoduše proto, že jejich design neodpovídá jejich provedení.
takže pokud jste vývojář, můj vánoční dárek pro vás je tento: moje vlastní sbírka hacků, které, správně, může vaše osobní programovací projekty vypadat profesionálně, rychle. Žádný z nich je těžké se naučit, většina z nich je zdarma, a umožňují vám soustředit se na psaní kódu.
jedna věc, kterou je třeba si uvědomit o těchto tipech. Jedná se o osobní, pragmatickou kompilaci. Jsou to návrhy, není definitivní průvodce. Určitě získáte lepší výsledky tím, že budete pracovat s profesionálním designérem a hlouběji studovat design.
pokud jste designér, rád bych slyšel vaše návrhy na nejlepší nástroje, které mi chyběly, a rád bych věděl, jak my programátoři můžeme dělat věci lépe.
s tím, na Nástroje …
použijte Bootstrap
pokud ještě nepoužíváte Bootstrap, začněte hned. Opravdu si myslím, že Bootstrap je jedním z nejvýznamnějších technických úspěchů posledních několika let: demokratizuje celý proces webdesignu.
Bootstrap je v podstatě mřížkový systém se spoustou společných prvků. Takže si můžete vyložit své stránky, jak chcete, pokles v jednoduchých prvků, jako jsou formuláře a tabulky, a získat dobře vypadající, konzistentní výsledek, aniž by trávit hodiny hrát s CSS. Potřebujete pouze HTML.
další masivní výhodou je, že usnadňuje reagování na jakýkoli web, takže se nemusíte starat o psaní mediálních dotazů. Jděte, získejte Bootstrap a podívejte se na příklady. Chcete-li, aby vaše stránky byly lehké, můžete přizpůsobit stahování tak, aby obsahovalo pouze požadované prvky.
pokud máte více času, pak článek Marka Otta o tom, proč a jak byl Bootstrap vytvořen na Twitteru, stojí za přečtení.
Pimp Bootstrap
použití Bootstrapu je již významným pokrokem v nepoužívání bootstrapu a masivně snižuje nudu vývoje front-endu. Ale také riskujete vytvoření dalšího Bootstrapového webu, nebo Hack Day Design, jak je známo.
pokud jste opravdu stisknuti na čas, můžete si koupit motiv z Wrap Bootstrap. Ty jsou obvykle vytvořeny profesionálními designéry, a dá lesk, že nemůžeme dosáhnout sami. Váš web nebude jedinečný, ale bude vypadat dobře rychle.
naštěstí je docela snadné, aby Bootstrap nevypadal příliš podobně jako Bootstrap – pomocí písem, efektů CSS, obrázků na pozadí, barevných schémat a tak dále. Většina zbytku tohoto článku pokrývá různé způsoby, jak toho dosáhnout.
budeme přizpůsobit tuto stránku příklad Bootstrap.
to již má nějaké vlastní CSS v <head>. Vytáhneme to všechno a vytvoříme nový soubor CSS, custom.css. Pak přidáme odkaz na něj v záhlaví. Nyní jsme připraveni začít věci přizpůsobovat.

fonty
webová písma jsou jedním z nejrychlejších způsobů, jak váš web vypadat výrazně, moderně a méně Bootstrappy, takže začneme tam.
nejprve můžeme přidat některá sladká písma z webových písem Google. Zastrašující bit je výběr písem, které vypadají hezky dohromady. Naštěstí, na webu je spousta návrhů: použijeme jedno z navrhovaných bezplatných párů Google Fonts od Designshacku. Naše písma jsou Corben (pro nadpisy) a Nobile (pro kopii těla).
pak přidáme tyto soubory do našeho <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…a to na custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}nyní náš příklad vypadá takto. Nebude to vyhrát žádné ocenění za design, ale je to okamžitě lepší:

doporučuji také web font services Fontdeck nebo Typekit – ty mají širší výběr písem a stojí za investici, pokud pravidelně potřebujete, aby stránky vypadaly dobře. Pro více kombinací písem, Just My Type navrhuje přitažlivé párování z Typekit. Nakonec můžete experimentovat s nápady na párování typů Při připojení typu. Pro pozadí designu při párování písem stojí příspěvek Typekit za přečtení.
textury
okamžitý způsob, jak vytvořit web elegantní, je použití textur. Znáte šedé, pruhované, neurčitě elegantní pozadí 24ways.org tohle.
kdyby jen tam byl vynikající seznam zdrojů atraktivní, zdarma, ready-to-use textury … oh počkat, tam je Atle Mo jemné vzory.
použijeme smetanový prach pro efekt, který lze popsat pouze jako jemný. Stáhneme soubor do nového adresáře /img/ a přidáme jej do souboru CSS:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

pro některé pozadí designu na vzorech doporučuji přečíst si pokyny časopisu Smashing o texturách. (TL;DR verze: použijte textury ke zvýšení krásy a objasnění informační architektury vašeho webu; ale nepřehánějte to ani nechtěně nezakrývejte text.)
ještě více práce, ačkoli. Daleko.
ikony
loňské 24 způsoby nás naučily používat ikonová písma pro ikony našich stránek.
to je skvělé pro časově lisovaný kodér, protože fonty ikon nejen omezují požadavky HTTP – nastavení je mnohem rychlejší než ikony založené na obrázcích.
Bootstrap je dodáván s rozsáhlou ikonou zdarma pro komerční použití nastavenou ve tvaru písma Awesome. Jeho ikony jsou bezpečné pro čtenáře obrazovky a v případě potřeby mohou být dokonce vytvořeny pro práci v IE7 (nebudeme se zde obtěžovat).
Chcete-li začít používat tyto ikony, stačí stáhnout Font Awesome A přidat adresář /fonts/ na svůj web a soubor font-awesome.css do adresáře /css/. Poté přidejte odkaz na soubor CSS v záhlaví:
<link rel="stylesheet" href="/css/font-awesome.css">nakonec přidáme ikonu kamionu k hlavnímu tlačítku akce následujícím způsobem. Proč náklaďák? Proč ne?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>budeme také vyladit náš CSS soubor zastavit ikonu šťouchání proti textu tlačítka:
.jumbotron .btn i { margin-right: 8px; }a takhle to vypadá:
![]()
není to nejzajímavější změna vůbec, ale trochu oživuje stránku. Licence je CC-BY-3.0, takže do zdrojového kódu zahrneme i zmínku o Písmu a jeho URL.
pokud byste chtěli něco trochu výraznějšího, Shifticons vám umožní zaplatit několik centů za jednotlivé ikony, s bonusem, že musíte sloužit pouze ikonám, které skutečně používáte, což je efektivnější. Jeho ikony jsou také přátelské pro čtenáře obrazovky, ale nebudou fungovat v IE7.
CSS3
další věc, kterou byste mohli udělat, je přidat nějakou dobrotu CSS3. Může opravdu pomoci vyniknout klíčovým prvkům webu.
pokud jste stisknuti na čas, může být užitečné pouze přidání box-shadow a text-shadow pro zdůraznění nadpisů a standoutů:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}máme ale trochu více času, takže uděláme něco jemnějšího. Za hlavní Nadpis přidáme radiální gradient pomocí online editoru přechodů.
výstup je statný, ale můžete ho vidět v CSS. Všimněte si, že musíme také přidat následující do našeho HTML, pro podporu IE9:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->a efekt-nevím, co by si návrhář myslel,ale líbí se mi, jak to dělá Nadpis pop.

pro rychlokurz užitečných moderních efektů CSS vřele doporučuji online kurz CodeSchool ve funkčních HTM5 a CSS3. Stojí to peníze (25$měsíčně k odběru), ale stojí za to za čas, který ušetříte. Jako bonus získáte také přístup k některým vynikajícím kurzům JavaScript, Ruby a GitHub.
(mimochodem, pokud zjistíte, že bojujete se základními atributy float a display v CSS – a není to žádná ostuda, rozvržení CSS není intuitivní – doporučuji kurz CSS Cross-Country na CodeSchool.)
přidat twist
mohli bychom to tam nechat, ale přidáme obrázek na pozadí a dáme webu nějakou osobnost.
Toto je oblast designu, kterou si myslím, že mnoho programátorů považuje za nejvíce zastrašující. Jak vytvoříme grafiku a fotografie, které by návrhář použil? Odpověď je a její konkurenti – online knihovny obrázků, kde můžete najít a platit za obrázky. Nebudou jedinečné, ale pro naše účely, to je v pořádku.
použijeme Vánoční obraz. Pro zvrat, použijeme Backstretch, aby to reagovalo.
musíme za obrázek zaplatit a poté jej stáhnout do našeho adresáře /img/. Poté jej nastavíme jako náš <body>background-image zahrnutím souboru JavaScript s následujícím řádkem:
$.backstretch("/img/winter.jpg");také jsme resetovali jemný vzor, aby se stal pozadím pro náš obrázek kontejneru. Vypadalo by to mnohem lépe průhledně, takže můžeme tuto techniku použít v GIMP, aby byla průhledná:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}také si trochu pohráváme s polstrováním na body a .container-narrow a to je výsledek:

(stranou: pokud by se jednalo o skutečný web, chtěl bych si koupit obrázky ve více velikostech a zajistit, aby Backstretch vybral pro naši obrazovku nejvhodnější obrázek, možná pomocí citlivých obrázků.)
jak najít efekty, díky nimž je web zajímavý? Uchovávám sadu záložek pro zajímavé efekty JavaScriptu a CSS, které bych někdy chtěl použít, od realistických stínů po animační mřížky. Týdenní zpravodaj JavaScript je skvělým zdrojem nápadů.
barevná schémata
právě se tam dostáváme – i když už jsme asi za půl hodiny-ale toto tlačítko a toto menu stále vypadají strašně Bootstrappy.
skutečné stránky, se skutečnými designéry, mají barevnou paletu, pečlivě vybranou tak, aby harmonizovala a odpovídala profilu značky. Pro naše účely si jen půjčíme nějaké barvy z obrazu. Používáme nástroj Gimp pro výběr barev k identifikaci hexadecimálních hodnot modré sněhu. Pak můžeme použít barevné schéma Designer najít kontrastní, ale komplementární, barvy.
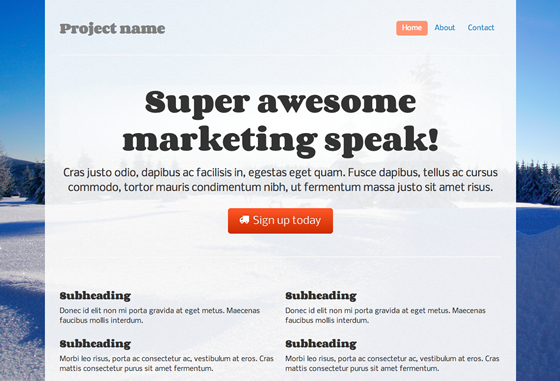
nakonec použijeme tyto barvy pro naše centrální tlačítko. Existuje spousta nástrojů, které nám to pomohou, například tlačítka Bootstrap. Nový HTML je poměrně dlouhý, takže ho sem nevložím, ale najdete ho v souboru CSS.
v navigačním menu také resetujeme barvu pilulek, což je o něco jednodušší:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}Nejsem si jistý, jestli je výsledek skvělý, abych byl upřímný, ale alespoň jsme ztratili ta Bootstrap-modrá tlačítka:

dalším způsobem, jak to udělat, pokud jste neměli obrázek, který by odpovídal, by bylo půjčit si atraktivní barevné schéma. Colourlovers je komunita, kde lidé vytvářejí a sdílejí hotové barevné palety.
Klíčové je najít paletu s otevřenou licencí, abyste ji mohli legitimně používat. Bohužel nemůžete vyhledávat palety podle typu licence, ale mnoho z nich má otevřené licence. Zde je oblíbená paleta s licencí CC-BY-SA, která umožňuje opětovné použití s přiřazením.
jak je uvedeno výše, můžete použít hodnoty hex z palety ve vašem vlastním CSS a vyhřívat se v nově barevných výsledcích.
Přečtěte si na
pomocí výše uvedených technik můžete vytvořit web, který začíná vypadat trochu profesionálněji, docela rychle.
pokud máte čas investovat, stojí za to se naučit některé principy designu, i když jen proto, aby se design zdál méně zastrašující a spíše zábavný. V rámci mého učení o designu jsem četl několik úvodních knih o designu zaměřených na programátory. Nejlepší, co jsem našel, byl design Davida Kadavyho pro hackery: Reverse-Engineering Beauty, který vysvětluje základní principy výběru barev, písma, písma a rozvržení.
v úvodu své knihy David píše:
žádná skupina nemůže získat více z designové gramotnosti než hackeři … jediným předmětem, který je pro hackery nesmírně frustrující, když se snaží učit, je design. Hackeři vědí, že aby mohli konkurovat firemním behemotům jen s několika řádky kódu, musí mít dobrý a jasný design, ale zdroje, s nimiž se učit design, jsou prostě těžké najít.
dobře řečeno. Pokud máte na investování půl dne, spíše než půl hodiny, doporučuji sehnat Davidovu knihu.