Programmatori come me sono spesso intimiditi dal design – ma un piccolo sforzo può dare un enorme ritorno sugli investimenti. Ecco i suggerimenti di un coder per rendere qualsiasi sito rapidamente più professionale.
Sono un programmatore. Non sono un designer. Ho una laurea in informatica, e non mi dispiace Comic Sans. (Sembra allegro. Vai avanti.)
Ma anche se sono un programmatore, voglio rendere i miei siti attraenti. Questo è in parte per vanità e in parte per realismo. Vanità perché voglio che la gente pensi che il mio lavoro sia buono, e realismo perché la ricerca mostra che la gente non penserà che un sito sia credibile a meno che non sembri anche attraente.
Per molto tempo dopo essere diventato un programmatore, avevo paura del design. Il design sembrava consistere in regole complicate che non erano scritte da nessuna parte, oltre a un senso del gusto irreprensibile, posseduto solo da un’élite vestita di nero.
Ma un po ‘ di tempo fa, ho deciso di fare del mio meglio per hackerare quello che serviva per rendere i miei progetti vagamente attraenti. E anche se questo non si avvicina all’effetto che un designer professionista potrebbe ottenere, raccogliere queste risorse per migliorare l’aspetto di un sito è stato davvero utile.
Se non avessi capito alcune scorciatoie di progettazione di base, è improbabile che un mio hack del fine settimana sarebbe finito a pagina tre del Daily Mail. E troppo spesso ora, vedo progetti di programmazione eccellenti che non raggiungono il pubblico che meritano, semplicemente perché il loro design non corrisponde alla loro esecuzione.
Quindi, se sei uno sviluppatore, il mio regalo di Natale a voi è questo: la mia collezione di hack che, usato giustamente, può rendere i vostri progetti di programmazione personali aspetto professionale, rapidamente. Nessuno è difficile da imparare, la maggior parte è gratuita e ti consente di concentrarti sulla scrittura del codice.
Una cosa da notare su questi suggerimenti, però. Sono una compilazione personale e pragmatica. Sono suggerimenti, non una guida definitiva. Sarà sicuramente ottenere risultati migliori lavorando con un designer professionista, e studiando il design più profondamente.
Se sei un designer, mi piacerebbe sentire i vostri suggerimenti per i migliori strumenti che ho perso, e mi piacerebbe sapere come noi programmatori possiamo fare le cose meglio.
Con questo, agli strumenti tools
Usa Bootstrap
Se non stai già usando Bootstrap, inizia ora. Penso davvero che Bootstrap sia uno dei risultati tecnici più significativi degli ultimi anni: democratizza l’intero processo di web design.
Essenzialmente, Bootstrap è un sistema a griglia, con un sacco di elementi comuni. Quindi puoi stendere il tuo sito come vuoi, inserire elementi semplici come moduli e tabelle e ottenere un risultato di bell’aspetto e coerente, senza passare ore a giocherellare con i CSS. Hai solo bisogno di HTML.
Un altro vantaggio enorme è che rende facile rendere qualsiasi sito reattivo, quindi non devi preoccuparti di scrivere query multimediali. Vai, prendi Bootstrap e controlla gli esempi. Per mantenere il vostro sito leggero, è possibile personalizzare il download per includere solo gli elementi che si desidera.
Se hai più tempo, l’articolo di Mark Otto sul perché e come è stato creato Bootstrap su Twitter merita una lettura.
Pimp Bootstrap
L’utilizzo di Bootstrap è già un progresso significativo nel non utilizzare Bootstrap e riduce massicciamente la noia dello sviluppo front-end. Ma si corre anche il rischio di creare un altro sito Bootstrap, o Hack Day Design, come è noto.
Se hai davvero bisogno di tempo, puoi acquistare un tema da Wrap Bootstrap. Questi sono di solito creati da designer professionisti e daranno uno smalto che non possiamo raggiungere noi stessi. Il tuo sito non sarà unico, ma avrà un bell’aspetto rapidamente.
Per fortuna, è abbastanza facile fare Bootstrap non guardare troppo come Bootstrap – utilizzando font, effetti CSS, immagini di sfondo, combinazioni di colori e così via. La maggior parte del resto di questo articolo copre diversi modi per raggiungere questo obiettivo.
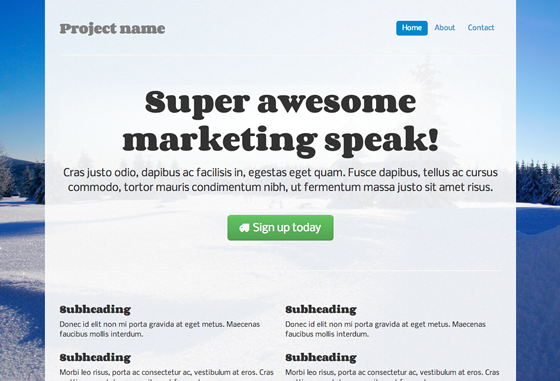
Stiamo per personalizzare questa pagina di esempio di Bootstrap.
Questo ha già alcuni CSS personalizzati in <head>. Tireremo fuori tutto e creeremo un nuovo file CSS, custom.css. Quindi aggiungiamo un riferimento ad esso nell’intestazione. Ora siamo pronti per iniziare a personalizzare le cose.

Font
I font Web sono uno dei modi più rapidi per rendere il tuo sito distintivo, moderno e meno Bootstrappy, quindi inizieremo da lì.
In primo luogo, possiamo aggiungere alcuni font dolci, da Google Web Fonts. Il bit intimidatorio è la scelta di font che sembrano belli insieme. Fortunatamente, ci sono un sacco di suggerimenti in tutto il web: useremo uno degli abbinamenti gratuiti di Google Font suggeriti da DesignShack. I nostri font sono Corben (per le intestazioni) e Nobile (per la copia del corpo).
Quindi aggiungiamo questi file al nostro <head>.
<link href="http://fonts.googleapis.com/css?family=Corben:bold" rel="stylesheet" type="text/css"> <link href="http://fonts.googleapis.com/css?family=Nobile" rel="stylesheet" type="text/css">…e questo a custom.css:
h1, h2, h3, h4, h5, h6 { font-family: 'Corben', Georgia, Times, serif;}p, div { font-family: 'Nobile', Helvetica, Arial, sans-serif;}Ora il nostro esempio assomiglia a questo. Non vincerà alcun premio di design, ma è immediatamente migliore:

Raccomando anche i servizi di font web Fontdeck, o Typekit – questi hanno una più ampia selezione di font, e valgono l’investimento se avete regolarmente bisogno di fare siti guardare bene. Per ulteriori combinazioni di font, Solo Il mio tipo suggerisce abbinamenti accattivanti da Typekit. Infine, è possibile sperimentare con le idee di accoppiamento di tipo a Tipo di connessione. Per lo sfondo del design sui caratteri di accoppiamento, il post di Typekit merita una lettura.
Textures
Un modo immediato per rendere un sito di classe è quello di utilizzare le texture. Sai lo sfondo grigio, a strisce, indefinibilmente elegante su 24ways.org? Quello.
Se solo ci fosse una superba risorsa che elenca trame attraenti, gratuite e pronte all’uso textures Oh aspetta, ci sono i modelli sottili di Atle Mo.
Useremo la polvere di crema, per un effetto che può essere descritto solo come sottile. Scarichiamo il file in una nuova directory /img/ , quindi aggiungiamo questo al file CSS:
body { background: url(/img/cream_dust.png) repeat 0 0;}Bang:

Per alcuni sfondi di design sui modelli, consiglio di leggere le linee guida di Smashing Magazine sulle trame. (Versione TL; DR: usa le trame per migliorare la bellezza e chiarire l’architettura delle informazioni del tuo sito; ma non esagerare o oscurare inavvertitamente il tuo testo.)
Ancora molto da fare, però. Avanti.
Icone
I 24 modi dell’anno scorso ci hanno insegnato a utilizzare i font icon per le icone del nostro sito.
Questo è ottimo per il codificatore time-pressed, perché i font icon non si limitano a ridurre le richieste HTTP: sono molto più veloci da configurare rispetto alle icone basate su immagini.
Bootstrap viene fornito con un ampio set di icone gratuito per uso commerciale a forma di Font Awesome. Le sue icone sono sicure per i lettori di schermo e possono anche essere fatte funzionare in IE7 se necessario (non ci preoccuperemo qui).
Per iniziare a utilizzare queste icone, basta scaricare Font Awesome e aggiungere la directory /fonts/ al tuo sito e il file font-awesome.css nella directory /css/. Quindi aggiungi un riferimento al file CSS nell’intestazione:
<link rel="stylesheet" href="/css/font-awesome.css">Infine, aggiungeremo un’icona del camion al pulsante di azione principale, come segue. Perché un camion? Perché no?
<a class="btn btn-large btn-success" href="#"><i class="icon-truck"></i> Sign up today</a>Modificheremo anche il nostro file CSS per fermare l’icona che spinge contro il testo del pulsante:
.jumbotron .btn i { margin-right: 8px; }E questo è come sembra:
![]()
Non è il cambiamento più eccitante di sempre, ma ravviva un po ‘ la pagina. La licenza è CC-BY-3.0, quindi includiamo anche una menzione di Font Awesome e del suo URL nel codice sorgente.
Se desideri qualcosa di un po ‘ più distintivo, Shifticons ti consente di pagare pochi centesimi per le singole icone, con il bonus che devi solo servire le icone che usi effettivamente, il che è più efficiente. Le sue icone sono anche amichevoli per gli screen reader, ma non funzioneranno in IE7.
CSS3
La prossima cosa che potresti fare è aggiungere un po ‘ di bontà CSS3. Può davvero aiutare gli elementi chiave del sito a distinguersi.
Se viene premuto per tempo, può essere utile aggiungere box-shadow e text-shadow per enfatizzare intestazioni e standout:
h1 { text-shadow: 1px 1px 1px #ccc;}.div-that-you want-to-stand-out { box-shadow: 0 0 1em 1em #ccc;}Abbiamo un po ‘ più di tempo, quindi faremo qualcosa di più sottile. Aggiungeremo un gradiente radiale dietro l’intestazione principale, utilizzando un editor di gradiente online.
L’output è pesante, ma puoi vederlo nel CSS. Si noti che abbiamo anche bisogno di aggiungere quanto segue al nostro HTML, per il supporto IE9:
<!--> <style type="text/css"> .gradient { filter: none; } </style><!-->E l’effetto – non so cosa penserebbe un designer, ma mi piace il modo in cui rende l’intestazione pop.

Per un corso accelerato in utili effetti CSS moderni, consiglio vivamente il corso online di CodeSchool in HTM5 funzionale e CSS3. Costa denaro (subscribe 25 al mese per iscriversi), ma ne vale la pena per il tempo che risparmierai. Come bonus, hai anche accesso ad alcuni eccellenti corsi JavaScript, Ruby e GitHub.
(Per inciso, se ti trovi a combattere con gli attributi di base float e display in CSS – e non c’è vergogna, il layout CSS non è intuitivo – raccomando il corso CSS Cross-Country a CodeSchool.)
Aggiungi un tocco
Potremmo lasciarlo lì, ma aggiungeremo un’immagine di sfondo e daremo al sito una certa personalità.
Questa è l’area del design che penso che molti programmatori trovino più intimidatorio. Come creiamo la grafica e le fotografie che un designer userebbe? La risposta è ei suoi concorrenti-librerie di immagini online dove è possibile trovare e pagare per le immagini. Non saranno unici, ma per i nostri scopi, va bene.
Useremo un’immagine natalizia. Per una svolta, useremo Backstretch per renderlo reattivo.
Dobbiamo pagare per l’immagine, quindi scaricarla nella nostra directory /img/. Quindi, lo impostiamo come il nostro <body>‘s background-image, includendo un file JavaScript con solo la seguente riga:
$.backstretch("/img/winter.jpg");Abbiamo anche reimpostare il modello sottile per diventare lo sfondo per la nostra immagine contenitore. Sembrerebbe molto meglio trasparente, quindi possiamo usare questa tecnica in GIMP per renderla trasparente:
.container-narrow { background: url(/img/cream_dust_transparent.png) repeat 0 0;}Giochiamo anche con il padding su body e .container-narrow un po’, e questo è il risultato:

(A parte: se questo fosse un sito reale, vorrei acquistare immagini in più dimensioni e assicurarmi che Backstretch abbia scelto l’immagine di dimensioni più appropriate per il nostro schermo, magari usando immagini reattive.)
Come trovare gli effetti che rendono interessante un sito? Tengo una serie di segnalibri per interessanti effetti JavaScript e CSS che potrei voler usare un giorno, dalle ombre realistiche alle griglie di animazione. La newsletter settimanale JavaScript è una grande fonte di idee.
Combinazioni di colori
Stiamo solo per arrivarci – anche se probabilmente abbiamo passato mezz’ora – ma quel pulsante e quel menu sembrano ancora entrambi terribilmente Bootstrappy.
I siti reali, con veri designer, hanno una tavolozza di colori, scelti con cura per armonizzare e abbinare il profilo del marchio. Per i nostri scopi, stiamo solo andando a prendere in prestito alcuni colori dall’immagine. Usiamo lo strumento di selezione colore di Gimp per identificare i valori esadecimali del blu della neve. Quindi possiamo usare Color Scheme Designer per trovare colori contrastanti, ma complementari.
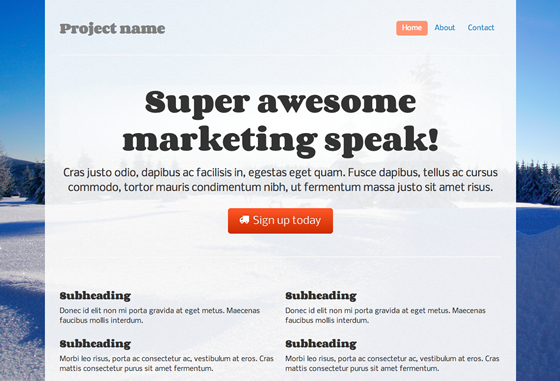
Infine, usiamo quei colori per il nostro pulsante centrale. Ci sono molti strumenti per aiutarci a farlo, come i pulsanti Bootstrap. Il nuovo HTML è piuttosto lungo, quindi non lo incollerò tutto qui, ma lo puoi trovare nel file CSS.
Abbiamo anche reimpostare il colore delle pillole nel menu di navigazione, che è un po ‘ più facile:
.nav-pills > .active > a, .nav-pills > .active > a:hover { background-color: #FF9473;}non so se il risultato è ottimo per essere onesti, ma almeno abbiamo perso quelle Bootstrap-pulsanti blu:

un Altro modo per farlo, se non si dispone di un’immagine che corrisponda, sarebbe quello di prendere in prestito una seducente combinazione di colori. Colourlovers è una community in cui le persone creano e condividono tavolozze di colori già pronte.
La cosa fondamentale è trovare una tavolozza con una licenza aperta, in modo da poterla usare legittimamente. Sfortunatamente, non è possibile cercare le tavolozze per tipo di licenza, ma molte hanno licenze aperte. Ecco una tavolozza popolare con una licenza CC-BY-SA che consente il riutilizzo con attribuzione.
Come sopra, puoi usare i valori esadecimali della tavolozza nel tuo CSS personalizzato e crogiolarti nei risultati appena colorati.
Continua a leggere
Con le tecniche di cui sopra, puoi creare un sito che sta iniziando a sembrare leggermente più professionale, abbastanza rapidamente.
Se hai il tempo di investire, vale la pena imparare alcuni principi di progettazione, se solo così il design sembra meno intimidatorio e più divertente. Come parte del mio apprendimento del design, ho letto alcuni libri introduttivi di design rivolti ai programmatori. Il migliore che ho trovato è stato il Design di David Kadavy per gli hacker: Reverse-Engineering Beauty, che spiega i principi di base dietro la scelta di colori, font, caratteri tipografici e layout.
Nell’introduzione al suo libro, David scrive:
Nessun gruppo può guadagnare di più dall’alfabetizzazione del design rispetto agli hacker do L’unico argomento che è estremamente frustrante per gli hacker cercare di imparare è il design. Gli hacker sanno che per competere contro i colossi aziendali con poche righe di codice, devono avere un design buono e chiaro, ma le risorse con cui imparare il design sono semplicemente difficili da trovare.
Ben detto. Se hai mezza giornata da investire, piuttosto che mezz’ora, ti consiglio di entrare in possesso del libro di David.