Se devi costruire un sito web kickass su WordPress, non guardare oltre il tema Astra.
Astra è un tema WordPress dolce che è perfetto per qualsiasi tipo di sito che stai cercando di creare: blog, negozi online, curriculum, portafogli, è il nome! Proviene dalla gente di Brainstorm Force, un pioniere nella creazione di soluzioni WordPress A1 a tutto tondo.
Astra è relativamente nuovo al mercato, offrendo temi WordPress per i costruttori di siti di tutti i tipi. Anche così, il loro gioco è potente forte e la loro reputazione è in costante aumento.
Da quando è salito sul palco nel 2017, Astra ha visto oltre un milione di installazioni domestiche. A livello globale, ci sono oltre 1,5 milioni di siti che utilizzano il tema Astra per mantenere gli ingranaggi oliati.
Inoltre, hanno ricevuto premi di popolarità top-3 (o superiore) superando i concorrenti locali in un certo numero di paesi in cui le aziende online hanno preso il volo, tra cui Stati Uniti, Cina e Brasile.
Astra è noto per essere super leggero, personalizzabile, full-optional, e molto compatibile con il popolare software web builder come Elementor (ne parleremo più avanti). Tutte quelle smashing Astra recensioni a tema non sono solo per lo spettacolo-Astra detiene il proprio.
Ma quali sono esattamente i vantaggi dell’utilizzo di Astra? Quali sono le reali differenze tra Astra Pro e la versione gratuita? Ancora più importante, come può Astra essere utilizzato per integrare in qualsiasi sito web per l’ottimizzazione e l’efficienza totale?
Se ti sei trovato a riflettere su queste domande esatte, la confusione è sparita – siamo venuti a mettere le cose in chiaro!
Il post di oggi riguarda il tema Astra WordPress e perché chiunque sia seriamente intenzionato a creare un sito web killer dovrebbe usarlo!
Controlla il nostro come costruire un sito web con Astra e Elementor tutorial vid qui sotto; se siete il tipo di lettura che abbiamo ottenuto la schiena con la nostra recensione approfondita e tutorial scritto dopo che!
Indice
- Tema Astra: Caratteristiche principali vi innamorerete
- Leggero e veloce
- No jQuery
- Meno di 50 KB
- Self-Hosted Google Fonts
- Un sacco di opzioni di personalizzazione
- Layout
- Opzioni di intestazione e piè di pagina
- Barra laterale dedicata
- Responsive Font Size
- Google &Font personalizzati
- Colori& Opzioni di sfondo
- Astra Widgets
- Page builder ready
- Codice leggero + contenuto a larghezza intera
- Altamente compatibile
- Astra Starter Sites
- 1. DNK
- 2. LearnDash Academy
- 3. Avventura all’aria aperta
- Plugin gratuiti costruiti solo per Astra
- Astra Bulk Edit
- Astra Customizer Reset
- Import / Export Customizer Settings
- Supporto di prim’ordine
- Nuove funzionalità per la versione 3.7
- Cosa ottengo con il tema Astra Pro?
- Più layout aggiuntivi
- Completamente descritto strumenti di progettazione
- Generazione di file CSS per l’ottimizzazione della velocità
- Integrazione WooCommerce e LearnDash
- Astra Pro theme pricing
- Come creare un sito web utilizzando Astra Tema e Elementor
- Passo 1: Ottieni il tuo nome di dominio & Web Hosting
- Passo 2: Installare WordPress
- Passo 3: Installa Astra Theme
- Passo 4: Installa plugin
- Passo 5: Astra Tutorial
- Header Builder
- Crea un logo gratuito
- Aggiunta di un logo alla tua intestazione
- Footer Builder
- Aggiunta di un modulo personalizzato
- Aggiunta di un ID modulo WP
- Impostazioni globali del tema del sito
- Passo 6: Modifica con Elementor
- Elementor Overview
- Modifica della tua homepage
- Impostazioni Global Page Builder
- Modifica la tua sezione eroe
- Modifica della sezione About
- Modifica della sezione Tariffe
- Modifica della sezione Galleria
- Passo 7: Modifica pagina di contatto
- Passo 8: Reattività mobile
- Recensione finale del sito
- Passo 9: Astra Pro
- Dovresti creare il tuo sito con Astra?
- Pro
- Contro
- Astra Tema Domande Frequenti
- Il tema Astra è gratuito?
- Come si utilizzano i modelli starter di Astra?
- Posso usare Astra con page builder come Elementor?
- Il tema Astra è vietato?
Tema Astra: Caratteristiche principali vi innamorerete

Primo nella lista per la recensione tema Astra sono le sue caratteristiche principali. Astra viene stracolmo di funzioni di supporto che rendono la gestione e la personalizzazione del tuo sito WordPress un gioco da ragazzi. Qui abbiamo elencato il nostro introito su quelle migliori caratteristiche e dare alcuni dettagli sul perché sono impressionanti.
Leggero e veloce
Leggero e veloce significa essenzialmente che Astra non carica un sacco di codice sul tuo sito che essenzialmente rallenta tutto. Questo è ovviamente un grande vantaggio, visto che tutti odiamo aspettare anche 3 secondi per caricare le pagine quando così tanti siti Web di merda ci danno un accesso rapido, fluido e immediato.
C’è un motivo per cui tutte le principali aziende fanno il possibile per garantire un codice completamente ottimizzato per i loro siti. La linea di fondo è, un buon sito web deve essere veloce e leggero in piedi…

E Astra offre!
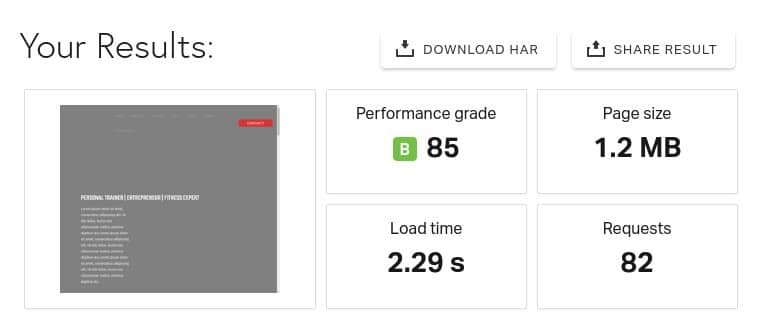
Quanto sopra sono i risultati del nostro test di velocità con il nostro sito Astra tutorial demo (justinfowleyfitness.com).
Tenere a mente:
- stiamo usando Elementor e WooCommerce su questo sito, che, come quelle di una solida e relativamente leggero plugin, aggiunge ancora più codice/tempo di caricamento di un semplice Astra
- non C’è assolutamente alcun WordPress ottimizzazione delle prestazioni di fatto il nostro fine (aka no cache o l’ottimizzazione delle immagini)
Questo significa che l ‘ 85 su 100 punteggio ottenuto da Pingdom è un diavolo di un voto a favore di Astra rapidità!
Ecco cosa rende Astra theme così leggero:
No jQuery
Questo è un linguaggio di programmazione che rallenta il tuo sito effettuando chiamate extra al server. È una funzione che non è necessaria la maggior parte del tempo e troppo spesso aggiunge solo peso a un sito.
Mentre il plugin gratuito di Astra non utilizza assolutamente jQuery, il tema Astra Pro dipende da jQuery. Detto questo, supera ancora la maggior parte degli altri temi premium sul mercato.
Meno di 50 KB
In altre parole, il codice di Astra è super piccolo (che è meraviglioso). In genere, ad esempio, si desidera che le immagini su un sito non pesino più di 1 MB. 50KB è solo il 5% di quello! Ricorda, quando si tratta di codice del sito web, più piccolo è il migliore.
Self-Hosted Google Fonts
Google fonts sono popolari dal momento che sono liberi e guardare bene – così le probabilità sono, ti consigliamo di utilizzare un font di Google sul tuo sito ad un certo punto.
Con il tema Astra, i font di Google vengono caricati sul server del tuo sito Web, quindi il tuo sito non dovrà “parlare” con i server di Google prima di caricare i font (salva millisecondi di tempo di caricamento in un mondo in cui contano i millisecondi).
Mentre Astra non può garantire un sito veloce, offrono tutti gli strumenti necessari per far funzionare il tuo sito in modo rapido e fluido. Ancora, essere consapevoli di utilizzare immagini ottimizzate sul tuo sito e ridurre al minimo l’uso di plugin per mantenere le cose come zippy possibile.
Un sacco di opzioni di personalizzazione
Gli strumenti di personalizzazione flessibili ti danno il controllo totale su quanto sarà bello (o meno) il tuo sito. Astra si distingue tra la concorrenza perché le opzioni di personalizzazione che offrono agli utenti sono dannatamente quasi innumerevoli.
Diciamo solo che la sfida qui è avere troppo controllo! Detto questo, una tonnellata di libertà è esattamente ciò di cui ogni visionario creativo ha bisogno per rendere un concetto di sito web killer una realtà. Ecco un assaggio delle grandi opzioni di personalizzazione che si ottiene con il tema Astra:
Layout
Astra Pro offre flessibilità di layout con il posizionamento contenitore primario e secondario, spaziatura complessiva e dimensionamento, così come l’intelligenza di scorrimento.
La versione non pagata di Astra consente un layout contenitore predefinito dal design accattivante con parametri di base di larghezza e tipo di layout.
Tutti i layout Astra consentono di modificare l’intero sito tutto in una volta o ogni pagina singolarmente. Non importa quale layout si sceglie alla fine, sarete facendo una scelta forte.
Opzioni di intestazione e piè di pagina
A differenza di tanti temi WordPress sul mercato, Astra rende facile personalizzare la tua intestazione e piè di pagina.
Con Astra, puoi aggiungere più barre del piè di pagina e scegliere se vuoi, ad esempio, testo o un widget o qualsiasi altra cosa per entrare.
Le intestazioni trasparenti sono anche una caratteristica che, ovviamente, può essere ulteriormente personalizzata con immagini o colori. Hanno anche intestazioni appiccicose che rimangono sul posto mentre scorrono la pagina.
Barra laterale dedicata
Con Astra, è possibile configurare le impostazioni della barra laterale per essere lo stesso a livello di sito, ma anche creare barre laterali specifiche della pagina nel caso in cui alcune delle pagine dovrebbero offrire contenuti unici o funzionalità.
Responsive Font Size
Questi font sono abbastanza intelligenti da cambiare automaticamente a seconda del sito o del dispositivo attraverso il quale il sito viene visualizzato. Ciò significa che gli utenti di dispositivi mobili non avranno a che fare con parole tagliate o lettere super anguste.
Questo offre ai visitatori del tuo sito un tempo molto più facile durante la navigazione del tuo sito… il che significa anche meno persone stufe che lasciano il tuo sito dopo pochi secondi, abbassando il ranking di Google!
Google &Font personalizzati
Usa uno qualsiasi dei font di Google alla massima velocità (cioè senza rallentare il tuo sito) o personalizza la tua tipografia in qualsiasi modo il tuo cuore desideri.
Colori& Opzioni di sfondo
Il tema Astra consente di scegliere qualsiasi colore o immagine di sfondo che desideri – che vale sia per l’intero sito web o ogni pagina separatamente come si vede in forma.
Questo vantaggio semplifica l’aggiunta di articoli consigliati in fondo alla pagina. È una funzione di frizione da usare, ad esempio, nella parte inferiore di un blog o di un hub informativo per reindirizzare il traffico a più contenuti adorabili!
Fare questo da solo può essere un vero dolore nel culo e richiedere più tempo speso (che nessuno ha) sulla codifica personalizzata.
Astra Widgets
Widget forniscono un piccolo pezzo di informazioni su un sito web, come un articolo di notizie o il tempo. Sono anche utilizzati per prendere appunti o compilare un modulo.
Il tema Astra consente di inserire i widget nella barra laterale, nel piè di pagina o nel backend di qualsiasi pagina. Questo rende l’aggiunta di un contatto di supporto fill-out-form, ad esempio, facile da personalizzare e pubblicare
Page builder ready
In cima a tutti i bit appetitosi e bob che abbiamo già menzionato, c’è un altro vantaggio nifty che rende il tema Astra spiccano tra la folla.
Il team di Astra sa cosa serve per far funzionare un sito web, e sanno quali altri software popolari sono di uso comune e in gioco in questi giorni-sono alla moda per questo gioco, gente.
Codice leggero + contenuto a larghezza intera
Il codice leggero significa che Astra viene caricato velocemente, quindi è facile eseguirlo insieme ad altri plugin (inclusi i page builder come Divi ed Elementor) sul tuo sito.
Con il contenuto a larghezza intera, Astra può coprire l’intera larghezza dello schermo mentre lavora con i page builder in modo da poter personalizzare l’intera pagina con loro (rispetto alla sola possibilità di modificare la colonna del contenuto principale) – Questo è qualcosa che è utile per qualsiasi web designer.
Altamente compatibile
Astra theme e Astra theme pro sono compatibili con tutti i principali costruttori di pagine sul mercato oggi, e questo porta il loro gioco a un intero livello di nutha!
Non solo Astra è compatibile con Elementor, Divi, Beaver Builder, Brizy e WordPress ‘ default Gutenberg editor, ma semplifica anche senza soluzione di continuità con loro, troppo!
In modo da poter personalizzare completamente le pagine senza limiti o conflitti.
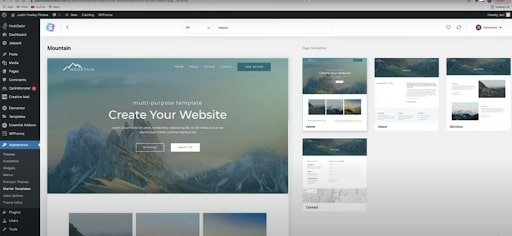
Astra Starter Sites
Continuando a destra con la borsa di Astra di chicche, non dimentichiamo le loro decine di siti di avviamento. Questi sono siti Web ottimizzati per la conversione creati con i migliori costruttori di pagine in modo da ottenere un inizio fulmineo e incredibilmente bello per il tuo sito Web in un paio di clic.
Questi siti sono pacchetti completi, già progettati con 10 pagine pronte all’uso da avviare.
Qui ci sono 3 Astra starter siti ci piace darvi un’idea di ciò che questi siti pronti per l’uso sono come (ma hanno oltre 180 + modelli è possibile esplorare qui):

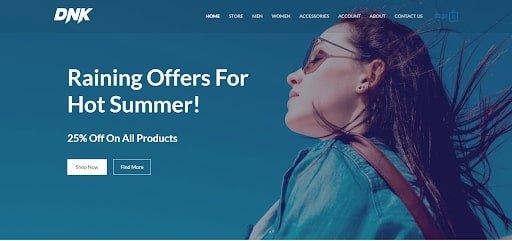
1. DNK
Un sito di e-commerce strabiliante, perfetto per promuovere i tuoi prodotti e accessori online.

2. LearnDash Academy
Un sito web pre-made per corsi online e materiale didattico premium che funziona con il LearnDash WordPress plugin – Sia couth e di bell’aspetto, tutto in una volta.

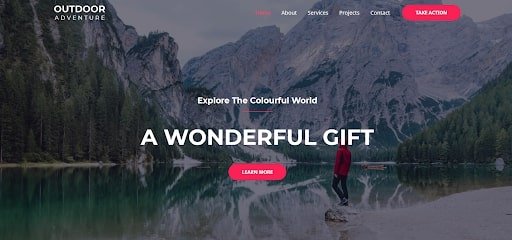
3. Avventura all’aria aperta
Un sito pronto all’uso con lo schema perfetto per chiunque in avventure all’aria aperta incontaminate.
Plugin gratuiti costruiti solo per Astra
Astra ha alcuni grandi plugin gratuiti per rendere la costruzione del sito ancora più fresco e più facile. Abbiamo elencato 3 dei più malati che meritano sicuramente di essere scaricati e aggiunti al tuo arsenale:
Astra Bulk Edit
Con il plug-in Astra Bulk Edit, modificare le impostazioni dei metadati su più pagine o post è facile. Il plugin consente più modifiche tutte in una volta. In questo modo non avrai il mal di testa di aprire ogni post uno per uno per apportare modifiche.
Ad esempio, con il plug-in Astra Bulk Edit, è possibile abilitare o disabilitare il titolo della pagina da più pagine contemporaneamente con un solo clic.
Astra Customizer Reset
Questo plugin consente agli amministratori del sito di ripristinare tutte le impostazioni del customizer in un solo clic. Basta usare il pulsante” Reset ” nel customizer per ripristinare tutte le opzioni del tema Astra a un’impostazione predefinita.
Le impostazioni del customizer sono solo impostazioni specifiche come tipografia, layout, pulsanti, colori, ecc. – così si può fare quelle regolazioni fine-tuned sensazione senza stress di reimpostare il vostro lavoro nel peggiore dei casi.
Import / Export Customizer Settings
Il customizer Astra viene fornito con una serie di impostazioni, tra cui quelli che abbiamo menzionato prima, così come le impostazioni per il layout di intestazione/piè di pagina, barra laterale, blog design, e il colore.
L’impostazione Import / Export Customizer consente di trasportare le impostazioni da un sito Astra ad un altro con un solo clic! Ciò ti farà risparmiare un sacco di tempo saltando tutto il lavoro ripetitivo per riorganizzare perfettamente le impostazioni del customizer per ogni sito.
Supporto di prim’ordine
Ultimo ma non meno importante, Astra offre un supporto provato e vero a coloro che li supportano. Il supporto è dato a 3 livelli-Pre-vendita, libero, e pro.
Il supporto pre-vendita è diretto ai potenziali clienti (che sei tu) che hanno domande su Astra prima di acquistare o impegnarsi. Il supporto gratuito e pro è un supporto generale per gli utenti, con Astra Pro che offre un supporto più diretto e immediato.
Il team di supporto di Astra è uno dei migliori del settore ed ecco perché:
- Video Tutorial – Se vi trovate bloccati su come procedere con il tema Astra WordPress, controllare uno dei loro molti video tutorial che risolvono dilemmi comuni costruttori sito faccia quando si utilizza la piattaforma.
- Articoli approfonditi-Accanto a utili video sulla pagina di supporto di Astra, troverai articoli approfonditi che spiegano passo dopo passo come rifinire una cosa o l’altra nel tema Astra. Basta digitare una parola chiave e scegliere qualsiasi articolo affronta il tuo problema!
- Supporto e – mail-Niente batte una risposta personale da qualcuno che conosce appieno un programma, dentro e fuori. Approfitta del supporto e-mail diretto di Astra se hai un problema che i carichi di informazioni pre-aggiunte non possono risolvere.
- La comunità Astra – C’è una comunità di utenti super utile, desiderosi di rispondere alle domande e condividere le loro esperienze con altri utenti Astra.
Nuove funzionalità per la versione 3.7
Oltre a ciò che è stato coperto sopra, Astra ha in programma di lanciare alcune nuove funzionalità per il suo ultimo aggiornamento, la versione 3.7.
Una caratteristica è la loro nuova funzione Tavolozza globale, che ti dà più controllo del colore su tutti i parametri. Ad esempio con questa funzione, è possibile modificare il colore di, diciamo, tutti i pulsanti in tutto il sito web in un solo clic o due.
Parlando di pulsanti, un maggiore controllo della personalizzazione dei pulsanti è uno dei punti per questo elenco di funzionalità aggiornato.
Un’altra funzione consente lo stesso controllo con le impostazioni del colore come con le impostazioni di tipografia. Quindi, se lo desideri, puoi cambiare il carattere di tutte le intestazioni H2 in tutto il tuo sito web.
Infine, la nuova funzione di sfondo dei contenuti consentirà un colore di sfondo leggermente bianco sporco in modo che i tuoi post o articoli in bianco puro escano ancora di più!
Per dare un’occhiata a tutti gli ultimi aggiornamenti di Astra, vai qui.
Cosa ottengo con il tema Astra Pro?

Per chiunque sia seriamente intenzionato a progettare un sito web knockout con il pieno controllo e la massima potenza, consigliamo vivamente di utilizzare il tema Astra Pro sul tema Astra gratuito. L’elenco delle funzionalità extra è esteso (troppo lungo per scrivere qui).
Dai un’occhiata al confronto completo tra Astra free vs pro se sei curioso di sapere cosa c’è in serbo per gli utenti di Astra pro.
E a parte gli altri, questi pochi punti rendono Astra pro totalmente utile quando mettere insieme e mantenere un sito web – e come più funzioni vengono aggiunti al repertorio di Astra, non perderete mai le offerte!
Più layout aggiuntivi
Avere più layout per un maggiore controllo del sito è solo un gioco da ragazzi. Questa caratteristica da sola rende Astra pro vale l’investimento.
Consente più intestazioni, piè di pagina, barre laterali, widget, articoli consigliati e altro ancora, il tutto con un controllo completo di personalizzazione! Cosa c’è di più, è possibile organizzare ogni pagina come meglio credi, dando il vostro sito versatilità e un senso di senzienza.
Completamente descritto strumenti di progettazione
Ricordate quando abbiamo menzionato tutti quei vantaggi di personalizzazione Astra offre? Beh, era solo un assaggio. La versione gratuita di Astra offre solo alcuni strumenti di progettazione come colori, sfondi, tipografia e spaziatura; Pro ti presenta il buffet completo (una delle poche volte che va bene al 100% per essere farcito).
Ma there c’è un CARICO di altri strumenti disponibili per gli utenti di Astra pro theme! Inoltre, gli strumenti che sono disponibili per la versione gratuita sono ancora in giro, ma ora sugli steroidi!
Astra pro offre agli utenti un ultra senso di libertà che è una vera perdita per coloro che non ne approfittano.
Generazione di file CSS per l’ottimizzazione della velocità
I file CSS possono prendere il vantaggio di un sito web, rallentandolo di quanto basta per sentirsi un po ‘ impantanati e obsoleti.
Con Astra pro, tutti i file CSS in linea vengono convertiti in un file separato in cui viene minimizzato (tutti gli spazi extra vengono rimossi, rendendolo il più piccolo possibile). In parole povere, questo processo ottimizza la velocità di un sito web.
Innanzitutto, viene caricato tutto il contenuto del sito Web, quindi il CSS viene caricato in cima alla pagina. Questo processo farà una notevole differenza nel look and feel del tuo sito web.
Integrazione WooCommerce e LearnDash
WooCommerce è un’estensione WordPress che ti consente di vendere prodotti e gestire l’inventario dal tuo sito.
Se vuoi usare WooCommerce per la tua attività, avrai bisogno del tema premium di Astra per far funzionare le cose.
LearnDash è una piattaforma LMS (learning management system) che ti consente di scaricare e archiviare altri contenuti online sul tuo sito.
Quindi, ad esempio, se hai un corso online, puoi offrire un accesso speciale a tutte le informazioni sui tuoi corsi che si troverebbero in un’area speciale del tuo sito web.
LearnDash funziona con WordPress e Astra pro ha una funzionalità che funziona con LearnDash.
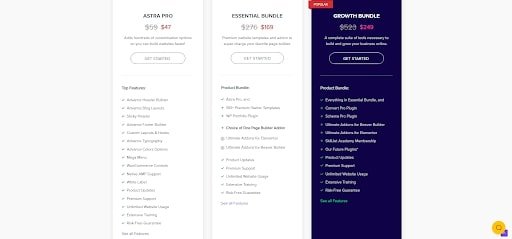
Astra Pro theme pricing

Il tema Astra Pro offre alcuni pacchetti diversi ai clienti, flessibili con qualsiasi accesso tu possa o non possa aver bisogno per costruire il tuo sito web perfetto.
Il tema standard Astra pro (che si trova all’estrema sinistra) offre tutti i componenti di Astra pro di cui abbiamo discusso.
Gli altri due pacchetti includono alcuni pacchetti extra dai creatori di Astra, Brainstorm Force, dove più strumenti di progettazione web di Astra trovano la loro casa.
Come creare un sito web utilizzando Astra Tema e Elementor

Quindi, se siete convinti che la firma con Asra Pro è la migliore mossa da fare per lo sviluppo di un sito web potente, il passo successivo è quello di imparare a fare un sito WordPress.
Se vuoi affinare ulteriormente i tuoi strumenti su WordPress prima di iniziare con Astra, dai un’occhiata al nostro video tutorial su WordPress.
Qui analizziamo passo dopo passo come puoi mettere le mani sul tema Astra e iniziare a costruire il tuo sito web.
Prendiamo anche un tuffo profondo in ciò che Elementor è, come si adatta come un guanto con il tema Astra WordPress, e perché si dovrebbe seriamente prendere in considerazione dando una prova se siete nuovi al programma.
Per alcune specifiche testa a testa, controlla il nostro video su Divi vs Elementor.

Passo 1: Ottieni il tuo nome di dominio & Web Hosting
Un nome di dominio è solo l’indirizzo del tuo sito web. È ciò che le persone entreranno nella barra di ricerca per trovare il tuo sito, ad esempio, qualcosa come “yourwebsite.com”.
Il web hosting è solo affittare spazio su un server da qualche parte connesso a Internet. In questo modo è possibile memorizzare tutti i file multimediali e file sul tuo sito.
Raccomandiamo a HostGator di ottenere entrambi questi: sono veloci, affidabili e non romperanno la banca!

Passo 2: Installare WordPress
Per installare WordPress, fare un viaggio verso un sito web come HostGator (la nostra raccomandazione) e dare un’occhiata al loro pannello di controllo o portale. Quindi, fare clic su “installa WordPress”.
Controlla le impostazioni e assicurati che l’installazione sia connessa al nome di dominio desiderato, nel caso in cui tu abbia più di un nome di dominio.
Infine, assicurati di scaricare l’ultima versione di WordPress.

Passo 3: Installa Astra Theme
Poiché Astra è un tema WordPress, puoi effettivamente installare Astra direttamente da WordPress. Vai su ” temi “nella barra laterale e fai clic su”aggiungi tema”. Da lì, cerca il tema Astra nella barra di ricerca, o semplicemente installalo se lo vedi sulla tua pagina.
Dopo l’installazione, basta attivare il tema e si è pronti a darsi da fare!

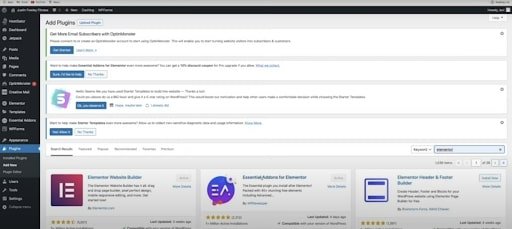
Passo 4: Installa plugin
Il tema Astra è dotato di una delle più grandi librerie di modelli di siti Web premium gratuiti che puoi utilizzare per accelerare il processo di creazione del tuo sito. Questo plugin da Astra si chiama “Modelli di avviamento”.
Per farlo, vai alla scheda “plugin” su WordPress e scegli di aggiungere un nuovo plugin. Quindi, cerca “modelli iniziali” nella barra di ricerca. ‘Modelli di avviamento’ per Elementor dovrebbe apparire a destra. Da lì, basta fare clic su “installa ora”, prima di attivare.
Infine, scegli quale tipo di generatore di pagine utilizzerai (nel nostro caso, sarebbe Elementor). Seguendo questo passaggio renderà la costruzione di un sito molto più facile e più conveniente.

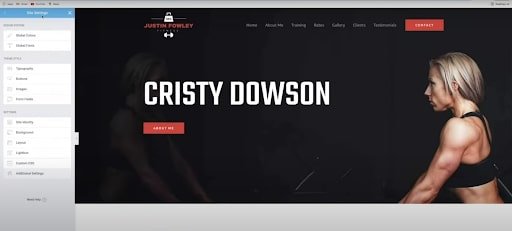
Passo 5: Astra Tutorial
Ora, questa è la parte del tutorial in cui si arriva a concentrarsi completamente su Astra! E lo useremo per personalizzare il nostro menu di navigazione, importare i nostri loghi e le icone del sito e creare anche un piè di pagina.
Il tema Astra ha costantemente i suoi sviluppatori che lavorano duramente per apportare modifiche per mantenere i loro temi aggiornati e competitivamente funzionali.
Un ottimo esempio di questo sarebbe uno dei loro aggiornamenti più recenti in cui includono un potente generatore di intestazione e piè di pagina. Questa è una fantastica aggiunta che ti dà il controllo completo su tre diversi livelli di un’intestazione.
Puoi personalizzare dove puoi aggiungere più widget utilizzando un’interfaccia drag and drop facile da usare. Che va lo stesso per il costruttore piè di pagina pure.
Quindi, se vuoi iniziare a costruire un sito web, perché non iniziare dall’alto verso il basso? O anche dal basso verso l’alto? Continua a leggere e ti guideremo su come utilizzare anche il generatore di intestazione e piè di pagina.
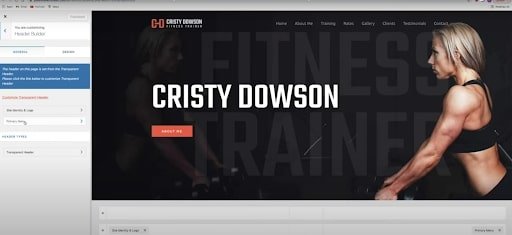
Header Builder
Per iniziare a creare un’intestazione, vai alla scheda Aspetto su WordPress e fai clic su ‘personalizza’. È possibile aprire questo in una nuova scheda per rendere le cose più facili. In primo luogo, ci concentreremo sul menu di navigazione intestazione.
Dopo aver fatto clic sulla scheda ‘header builder’, fare clic sulla scheda’ menu principale’. Da qui, possiamo cambiare una serie di parametri come la larghezza, i divisori degli elementi e il design generale, che include cose come la colorazione, il raggio del bordo e i caratteri.

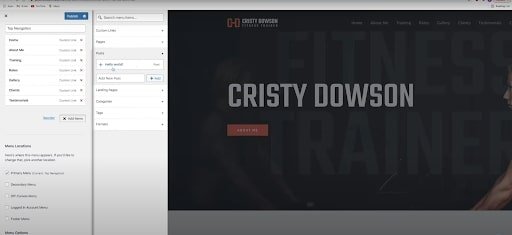
Il menu effettivo può essere modificato anche se si torna alla scheda ‘menu’. Qui, è possibile modificare qualsiasi preset di pulsanti nel menu di navigazione.
Questi singoli pulsanti sono chiamati “collegamenti personalizzati”. Questi sono semplicemente URL che sono impostati su un hashtag e in realtà intitolato.
È sempre possibile aggiungere elementi al menu di navigazione utilizzando il pulsante ‘aggiungi elemento’. Questo ti permette di aggiungere più link personalizzati come abbiamo appena menzionato, o anche diversi post/pagine che potresti avere. È inoltre possibile rimuovere i collegamenti di navigazione indesiderati.

Infine, torniamo al ‘header builder’ per vedere cos’altro possiamo fare al nostro sito. Ogni parte del generatore di intestazione è in realtà un widget che può essere spostato.
Qui puoi aggiungere altri componenti alla tua intestazione come widget o pulsanti aggiuntivi. Utilizzare la scheda barra laterale per personalizzare il testo, il colore e i parametri generali.

E questo è tutto. Prenditi un po ‘ di tempo per familiarizzare con tutte le possibilità con l’intestazione nel tema Astra.
Crea un logo gratuito
Aggiungere il tuo logo all’intestazione della pagina di destinazione del tuo sito Web è l’ideale per ottenere quel look and feel individuale. Se non hai ancora il tuo logo, non preoccuparti: ti abbiamo coperto.
Se non sei interessato a imparare a creare un logo gratuito per il tuo sito, non ti preoccuperemo dei dettagli qui: sono già pronti per il tuo consumo nel nostro Miglior logo Maker gratuito/Come creare un post logo!
Aggiunta di un logo alla tua intestazione

Una volta che hai il tuo logo, puoi facilmente aggiungerlo al tema Astra WordPress. Per fare ciò, fai clic su “Identità del sito & Logo” nella barra laterale “Header Builder”. Quindi, scegliere di rimuovere il logo corrente e selezionare il proprio, invece.
Poi basta caricare il vostro logo e si è pronti ad andare! Oh, ed essere sicuri di salvare il vostro lavoro ogni volta che si effettua una modifica cazzuto al tuo sito!
Il Footer Builder può essere trovato nella barra laterale alcune schede sotto il Generatore di intestazione. Una volta aperto, vedrai che sembra identico al Costruttore di intestazione – widget divisi per sezione, trovati e identificati nella parte inferiore dello schermo.

Il footer di solito comprende alcuni widget utili, un disclaimer sul copyright e un HTML (a volte sembra “powered by xyz”).
Proprio come Header Builder, qualsiasi componente del piè di pagina può essere cliccato e modificato.
Puoi anche scegliere di “aggiungi media” se vuoi aggiungere anche il tuo logo nel piè di pagina. Dopo aver caricato e aggiunto il piè di pagina, puoi modificare la dimensione, la larghezza e l’allineamento in qualsiasi modo desideri.
Aggiunta di un modulo personalizzato
È altrettanto facile aggiungere moduli aggiuntivi, come moduli di contatto o moduli di feedback dei clienti al tuo sito Web attraverso il tema Astra.
Per fare ciò, inizia andando nella barra laterale di WordPress e facendo clic su “WP Forms”. Quindi vai su “modulo di contatto” e fai clic su “modifica”.
Vedrai il modulo di contatto predefinito con una sezione per un nome, un’email e un messaggio. Tutti questi campi possono essere facilmente modificati o eliminati. Ad esempio, probabilmente non avrai bisogno di un nome se stai creando un modulo “iscriviti alla newsletter”.

Per eliminare una sezione, fai clic su di essa, fai clic sull’icona del cestino nell’angolo in alto a destra ed eliminala.
Dopo aver ottenuto la fondazione, passare al campo opzioni per modificare le impostazioni generali e avanzate del modulo, come il nome del segnaposto e la dimensione complessiva.
Quindi, per regolare ulteriormente il comportamento di un campo, fare clic sulla scheda “impostazioni” nella barra laterale sinistra. Se stai creando un modulo di iscrizione alla newsletter, ad esempio, sarà clutch ad abilitare le notifiche e-mail per ogni invio.
Puoi farlo sotto le “notifiche” nelle impostazioni. Il messaggio di conferma ai tuoi abbonati può essere modificato nella scheda ‘conferma’.
Aggiunta di un ID modulo WP
È un po ‘ complicato ottenere il modulo sulla tua pagina, quindi abbiamo suddiviso questo passaggio da solo.
Quindi, dopo aver creato il tuo modulo (e si spera intitolato), viene elencato come uno dei tuoi moduli WP. All’estrema destra dell’elenco del tuo modulo, vedrai qualcosa chiamato “shortcode” con un mucchio di numeri, lettere e simboli.
Prima di fare qualsiasi altra cosa, copiare questo shortcode negli appunti.

Quindi, torna alla scheda Personalizza, pubblica il tuo lavoro (non dimenticare!), e aggiorna la pagina in modo che riconosca il nuovo modulo che hai appena creato.
Infine, apri il footer builder e fai clic sul widget in cui desideri che il tuo modulo sia. Aprire il widget facendo clic su di esso. Fare clic su di esso ancora una volta nella barra laterale. Vedrete alcune informazioni sul widget pop-up, tra cui lo spazio per mettere le informazioni sotto il titolo del widget.
Vai avanti e incolla lo shortcode del tuo nuovo modulo in questo spazio e voilà! Il tuo modulo dovrebbe essere stato incollato con successo sulla tua pagina!

Impostazioni globali del tema del sito
Le impostazioni globali del tema comprendono 4 punti sul tuo sito: tipografia, contenitori, colori, pulsanti. Apri la scheda “globale” nella barra laterale per iniziare a modificare le impostazioni del tema globale.

Ogni sezione è piuttosto semplice e facile da capire. Astra fa un ottimo lavoro di etichettatura di tutte le parti in movimento, rendendo le modifiche facili come torta.
Una cosa che vale la pena notare è come impostare le impostazioni della homepage per il tuo sito web. Quindi cerchiamo di scorrere verso il basso per la scheda’ impostazioni homepage ‘ nella barra laterale e aprirlo.
Per impostazione predefinita, la tua home page verrà impostata come pagina statica e impostata su home. Il problema qui è che quando costruisci un sito web con più pagine (che sicuramente lo farai) WordPress in realtà non sa quale pagina vuoi che usi come homepage.
Il modo per dire a WordPress quale pagina desideri effettivamente essere la tua home page è selezionando la pagina giusta nella scheda homepage. Se hai problemi con la homepage, assicurati che questa scheda sia effettivamente impostata su “home”.

Con questo, si è pronti per ottenere la palla a rotolare con tutte le funzioni di base del sito builder tema Astra sotto la cintura (riscrivere?- ma c’è più finessing da fare!
Continua a leggere per saperne di più su come modificare altri pezzi importanti del tuo sito web con il potente e potente Elementor!
Passo 6: Modifica con Elementor
Elementor Overview
Elementor è un generatore di pagine dolce che abbiamo menzionato in precedenza, ed è davvero compatibile con il tema Astra. Una volta all’interno di Elementor, vedrai un sacco di fantastici widget che puoi usare per creare il tuo sito.
Elementor suddivide diverse parti del tuo sito in “sezioni” che vengono poi ulteriormente suddivise in “colonne” che vengono poi suddivise in “widget”, quindi da sezioni a colonne a widget. Ogni pezzo riempie l’altro in modo che si può fare la modifica di precisione.
Resta con noi mentre evidenziamo come modificare diverse aree importanti del tuo sito web utilizzando Elementor all’interno del tema Astra. Oh, e ricordati di usare sempre il pulsante verde ‘aggiorna’ nell’angolo in basso a sinistra di Elementor per salvare tutto il tuo lavoro mentre vai avanti!
Modifica della tua homepage
La homepage è come la hall di un bell’hotel – in questo caso, l’hotel è il tuo sito web. Quella prima impressione significa tutto e avrà un impatto duraturo su come viene percepita la tua attività. In altre parole, la tua home page deve sicuramente essere kickass per una qualità superiore del sito.
Per iniziare a modificare la tua home page, vai alla scheda “pagine” nella barra laterale di WordPress e apri ” tutte le pagine in una nuova scheda del browser. Quindi, trova la tua home page e scegli di modificare con Elementor.
Impostazioni Global Page Builder
È possibile modificare facilmente le impostazioni globali per cose come pulsanti e colori in Elementor. Per fare ciò, trova l’icona dell’hamburger nella parte superiore della barra laterale, fai clic su di essa e continua su “Impostazioni sito”.

Da lì avrai la possibilità di modificare i tuoi colori, font, tipografia, pulsanti, immagini e molto altro.
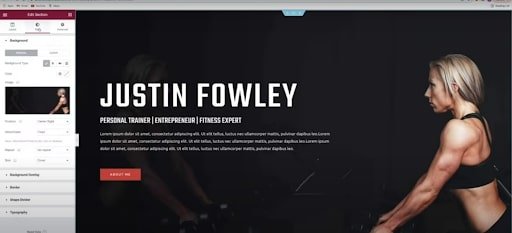
Modifica la tua sezione eroe
La sezione eroe è fondamentalmente la prima cosa che le persone vedono quando visitano il tuo sito web. È quello che appare immediatamente sotto il tuo logo e menu.
È possibile modificare la sezione eroe semplicemente facendo clic sulla pagina e digitando lì, o aggiungendo testo nella barra laterale dopo aver fatto clic sulla sezione. La barra laterale apre anche una serie di opzioni di modifica per cose come il colore, i margini, l’aggiunta/rimozione di sezioni, ecc.

Un’immagine di sfondo è anche parte della Sezione Eroe. Per cambiare la tua immagine, fai clic sull’immagine e vai alla scheda ‘stile’ nella barra laterale. Dovresti vedere l’immagine che si trova lì. Basta cliccare su di esso e inserire un’altra immagine della propria per ottenere il lavoro fatto.
Modifica della sezione About
La modifica del testo nella sezione ‘about’ è piuttosto semplice e rispecchia lo stesso processo appena menzionato per la sezione hero.
Per aggiungere un’immagine a questa sezione, fare clic destro sul widget preset nella sezione e fare clic su ‘modifica immagine’. Se nessun widget è presente, sentitevi liberi di creare solo uno prima.
Sotto ‘contenuto’ nella barra laterale, sarete in grado di inserire una propria immagine. Puoi fare esattamente la stessa cosa per caricare i tuoi loghi.
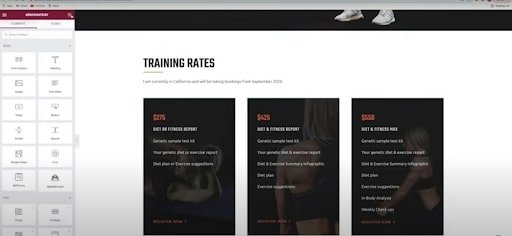
Modifica della sezione Tariffe
Per impostazione predefinita, e forse anche per preferenza, la sezione tariffe in Elementor avrà alcune immagini con del testo sovrapposto all’interno di una colonna. Queste 3 sezioni con un’immagine e un testo sono in realtà qualcosa di noto come”sezione interna”.
Le sezioni interne sono un’ottima soluzione e sono pronte per l’uso come widget drag-and-drop in Elementor. Lo troverete nella scheda widget in alto a destra della barra laterale.

Le sezioni interne rendono il raggruppamento delle colonne all’interno di altre colonne un peccato e funzionano splendidamente con questo tipo di pagine.
Modifica della sezione Galleria
Nella sezione ‘galleria’, fare clic destro su qualsiasi immagine e scegliere Modifica per avviare il processo di modifica. Nella barra laterale, vedrai un sacco di immagini situate in una sorta di repository di immagini. Basta fare clic su di esso per rimuovere e aggiungere immagini.
Un plugin davvero dope da utilizzare per la sezione galleria è uno chiamato ‘Immagine fisarmonica”. Questo widget può essere trovato nel plugin gratuito” Addons essenziali per Elementor”, che aggiunge 40 widget cool per Elementor. Basta cercare nel vostro plugin WordPress.

Quindi queste sono alcune delle sezioni principali su cui dovrai concentrarti per rendere il tuo sito sexy e pronto per l’uso. Puoi più o meno seguire le stesse procedure che abbiamo già evidenziato per apportare modifiche ad altre sezioni del tuo sito come le sezioni “client” e “testimonial”.
Una volta detto e fatto, aggiorna (salva) il tuo lavoro e fai clic su “anteprima modifiche” per vedere come appare il tuo sito con tutte le nuove modifiche!
Passo 7: Modifica pagina di contatto
Prima di modificare la pagina di contatto, dovremo crearne uno prima. Questo è il momento perfetto per fare buon uso di molti modelli di avviamento di Astra. Per fare ciò, vai su “aspetto” nella barra laterale di WordPress e apri la scheda “modelli iniziali”.

Una volta trovato un tema che ti piace, scegliere di importare la ‘pagina di contatto’ solo in modo da non modificare l’intero sito web.
Troverai questa nuova pagina di contatto sotto le tue pagine (insieme alla homepage e ad altre pagine che potresti avere). Prendi nota che la pagina pubblicherà automaticamente per tutti da vedere, ma può essere pubblicata ogni volta che vuoi.
La modifica della ‘pagina di contatto’ è piuttosto semplice per modificare immagini, testi e widget o sezioni. Di solito, la pagina dei contatti avrà una mappa che mostra la posizione della tua attività (se ne hai una) che può essere un po ‘ complicata, quindi passiamo brevemente a questo.
Fare clic sull’icona blu modifica sulla mappa per iniziare. Dalla barra laterale, sarete in grado di modificare la posizione della mappa, zoom, e l’altezza. È inoltre possibile modificare i filtri per la mappa nella scheda stile. E questo è tutto.

Passo 8: Reattività mobile
Ok, quindi la reattività mobile è un fattore cruciale per il tuo sito Web poiché circa il 50% dei visitatori del tuo sito visiterà il tuo sito tramite il proprio telefono cellulare – pensa a quante volte al giorno accedi ai siti Web dal tuo telefono cellulare.
Fortunatamente, Elementor rende super facile controllare la reattività mobile del tuo sito web. Inizia aprendo alla homepage con Elementor. Quindi, in basso a sinistra dello schermo vicino ai pulsanti “Aggiorna” e “anteprima”, vedrai un pulsante “modalità reattiva”.
Mentre Elementor è davvero bravo a comprimere e comprimere il tuo sito Web in una versione mobile pronta all’uso (specialmente se usi un modello Astra starter), a volte le cose possono diventare traballanti quando personalizzi i margini e le imbottiture.
Se qualcosa sembra funky nella versione mobile del tuo sito web, non temere – ti mostreremo come risolverlo in pochissimo tempo.
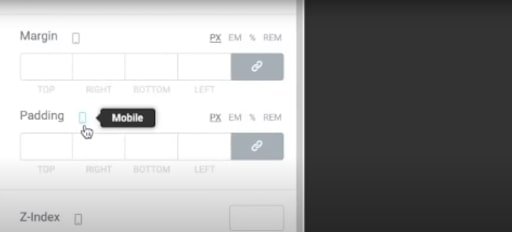
La prima cosa da affrontare è il padding e i margini dei tuoi testi e delle tue foto. Quindi, fare clic su uno o l’altro, mentre in modalità mobile responsive, andare alle impostazioni avanzate, e ripristinare entrambi i parametri.
A proposito, praticamente nessuna delle modifiche apportate durante la modalità mobile influenzerà la visualizzazione desktop per il tuo sito web. Puoi controllare vedendo una piccola icona del telefono vicino a ciascun parametro, a significare che le modifiche apportate sono solo per la vista mobile.

Se padding e margini non risolvono il problema, l’ultima cosa da controllare è la dimensione del testo. Gioca con la dimensione del testo fino a quando non sembra buono sulla pagina. Anche se qualcosa si è spostato fuori centro, basta spostarlo indietro.
Recensione finale del sito
Quando è tutto detto e fatto, prenditi un momento per fare un’ultima recensione del tuo intero sito web di recente feng shuied per eventuali errori o anomalie!
Passo 9: Astra Pro
Per quelli di voi che sono interessati a verificare la versione pro di Astra, questo è un passo in più dove stiamo andando ad andare in tutte le funzionalità aggiuntive che la versione pro fornisce.
Astro Pro è uno strumento incredibilmente potente che puoi aggiungere al tuo arsenale: ha tutto ciò che la versione gratuita ha e molto altro ancora.
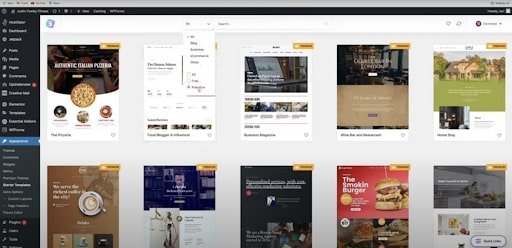
Una delle nostre parti preferite di Astropro è che ora hai accesso a tutti i modelli premium all’interno del plugin starter templates. Per fare questo, basta cliccare sulla scheda ‘tutti’ e andare direttamente al pulsante ‘premium’ e controllare tutti i diversi modelli.

Ognuno di questi ha più pagine rispetto a quelle della versione gratuita, così come il fatto che hanno solo un aspetto migliore.
Con Astro pro, puoi regolare tutti i colori delle intestazioni, dei piè di pagina, dei post del blog, degli archivi del blog e di WooCommerce. E proprio come con i colori, puoi cambiare la tipografia di tutto sul tuo sito.
Astra pro ha anche il premium blog pro che consente di modificare assolutamente tutto ciò che riguarda i tuoi post del blog. Puoi decidere se mostrare la data dell’ultima volta che il post è stato modificato. È possibile modificare i caratteri, il titolo, i colori, i margini e il riempimento.
Ora hai anche il pieno controllo della personalizzazione sul tuo generatore di intestazione e piè di pagina, come abbiamo accennato in precedenza in questo post.
Un’aggiunta che non abbiamo menzionato è l’opzione per aggiungere un menu mega al menu di intestazione che mostra molte più opzioni di menu. Inoltre, è possibile classificare gli elementi in diverse colonne. Puoi anche mostrare un modello che hai creato in Elementor come una delle opzioni del menu di navigazione
Il tema Astra Pro ti offre un carico di opzioni per modificare il tuo negozio WooCommerce integrato nel tuo sito web. Puoi andare al catalogo prodotti e modificare il layout del sito Web in modo che i prodotti siano disposti orizzontalmente anziché verticalmente.
Puoi cambiare l’ordine del titolo, della categoria, delle valutazioni, del padding, dell’impaginazione, del colore e dei caratteri – dannazione che è molto!
Infine, si ottiene l’accesso al supporto premium dove è possibile inviare diversi biglietti e avere qualche aiuto con il tuo sito web. Hai anche accesso a tutti i loro documenti didattici e tutorial. Hanno informazioni su come utilizzare ogni parte del loro programma.
Dovresti creare il tuo sito con Astra?
La linea di fondo è, sì! Astra è uno strumento dannatamente potente ed è dotato di tutto il necessario per creare un sito splendido in pochissimo tempo.
Pro
- Leggero e veloce
- Ha una versione gratuita, se non volete pagare per tutti i servizi
- vasta gamma di Astra starter siti e plug-in
- Trattiene nulla quando si tratta di personalizzazione e controllo creativo
- Killer team di supporto
- si Integra perfettamente con il mondo classe plugin e pagina costruttori
Contro
- Rispetto ad alcune alternative come OceanWP e GeneratePress, il prezzo per Astra Pro può essere un po ‘ costoso
Astra Tema Domande Frequenti
Il tema Astra è gratuito?
Sì, c’è una versione gratuita e una versione pro pure.
Come si utilizzano i modelli starter di Astra?
I modelli Astra starter possono essere scaricati gratuitamente dopo aver scaricato e installato il tema Astra WordPress.
Posso usare Astra con page builder come Elementor?
Assolutamente! Guarda il nostro video tutorial che descrive come utilizzare Astra in linea con Elementor!
Il tema Astra è vietato?
Il tema Astra è stato sospeso per 5 settimane nel 2020, ma non è più così.
Dopo alcune acque turbolente, il tema alla fine ha riacquistato la sua posizione tra i temi più popolari all’interno del repository WordPress nel giro di poche settimane.
Il CEO di Astra, Sujay Pawar, ha rilasciato una lettera di scuse ufficiale a tutti gli utenti della comunità Astra per questo dilemma.